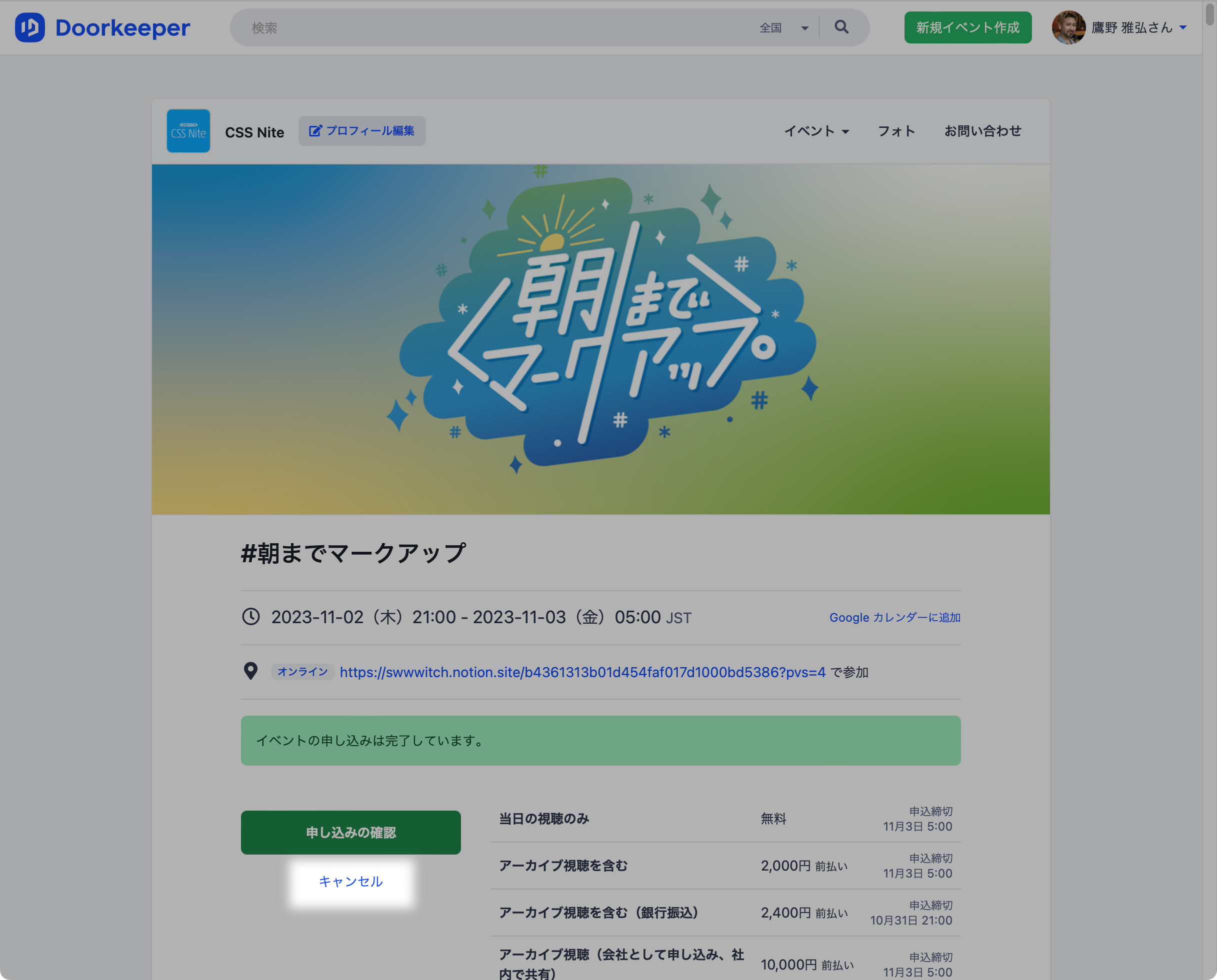
申し込み受付は終了しました
| 当日の視聴のみ | 無料 |
|---|---|
| アーカイブ視聴を含む | 2,000円 前払い |
| アーカイブ視聴を含む(銀行振込) | 2,400円 前払い |
| アーカイブ視聴(会社として申し込み、社内で共有) | 10,000円 前払い |
| 「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、ご自身でキャンセルしてから再度お申し込みください(終演時刻まで)。 | |
好評いただいた3セッションをロングバージョンでお届けするフォローアップ特番を12月12日[火]に開催します。
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
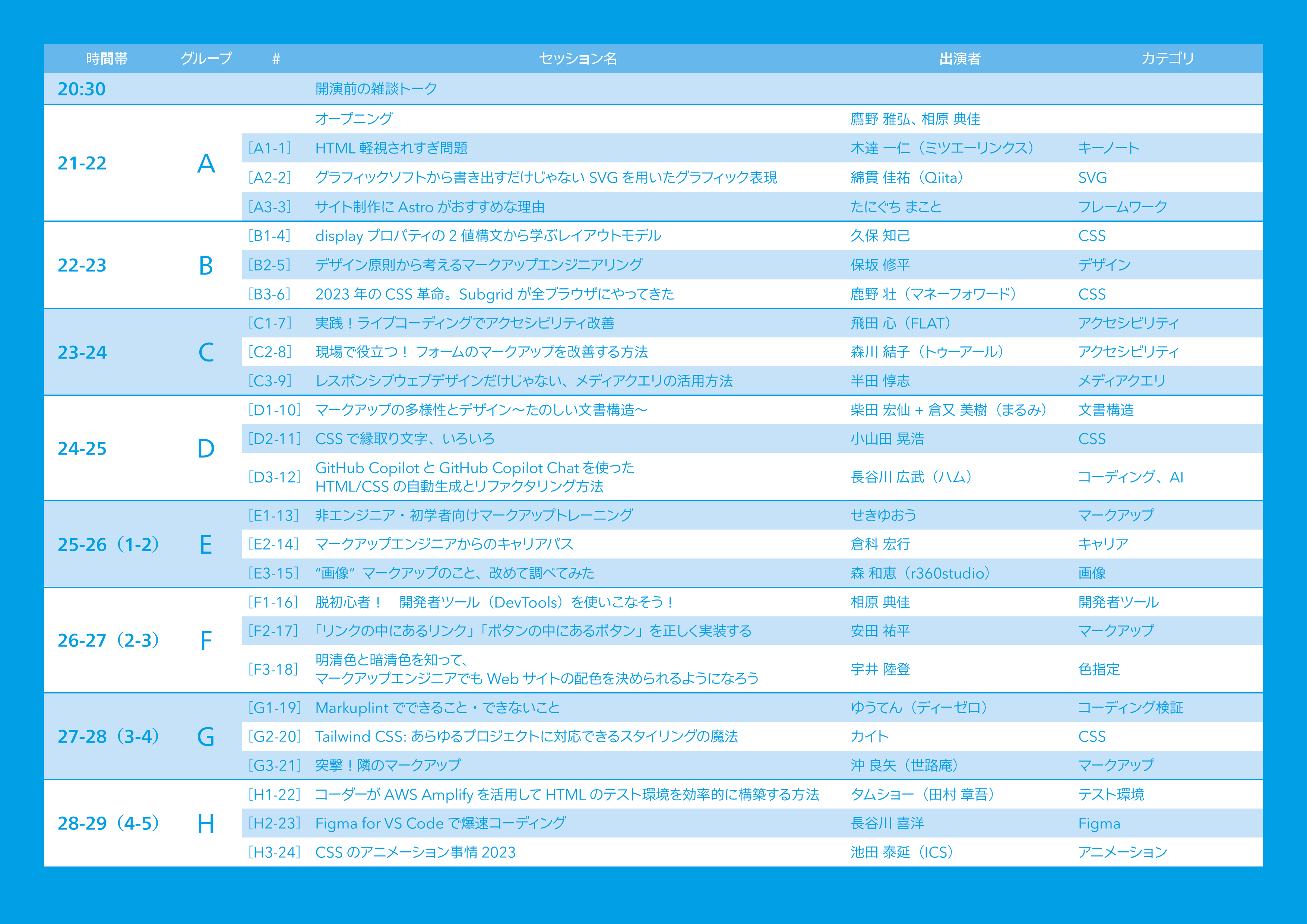
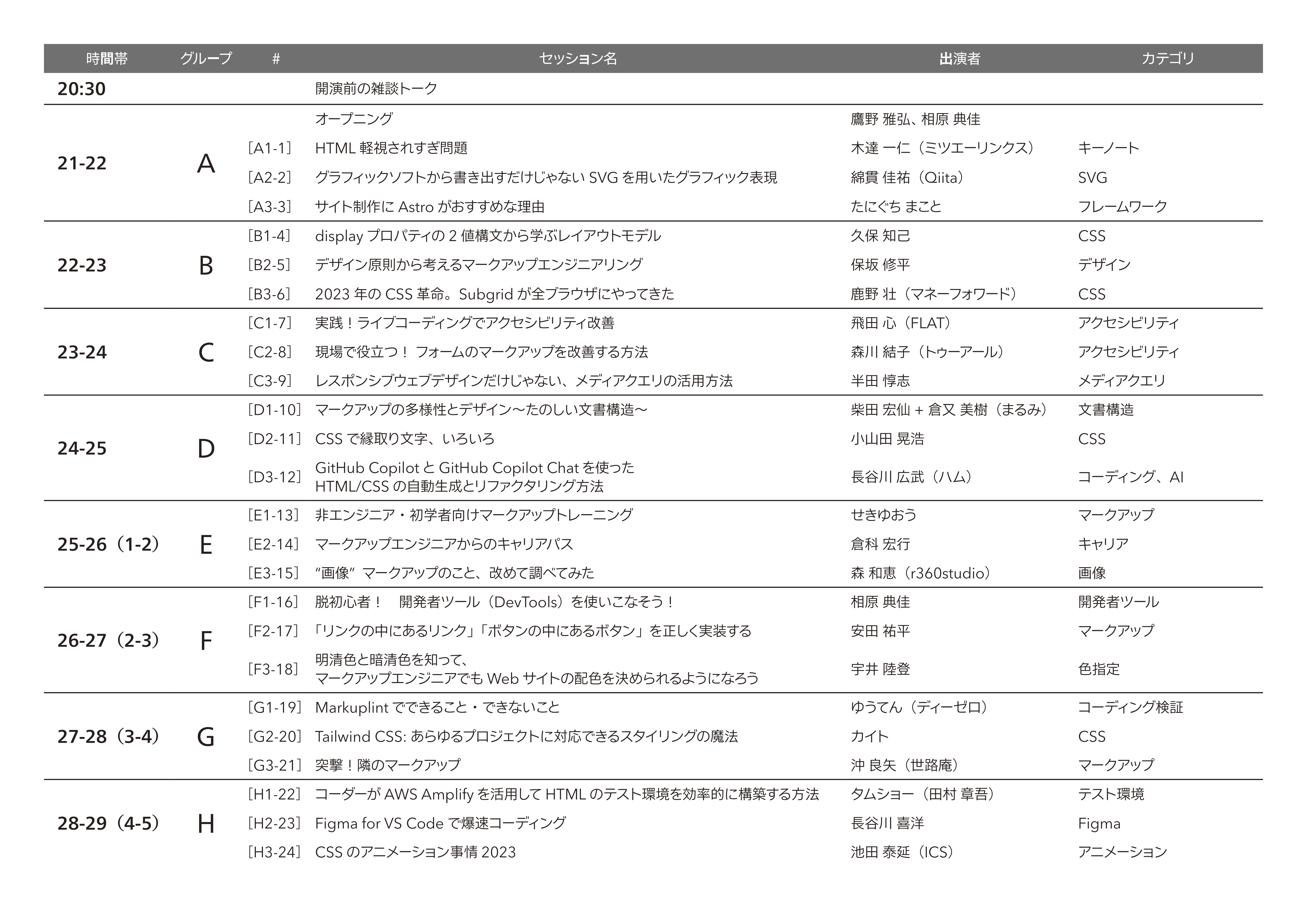
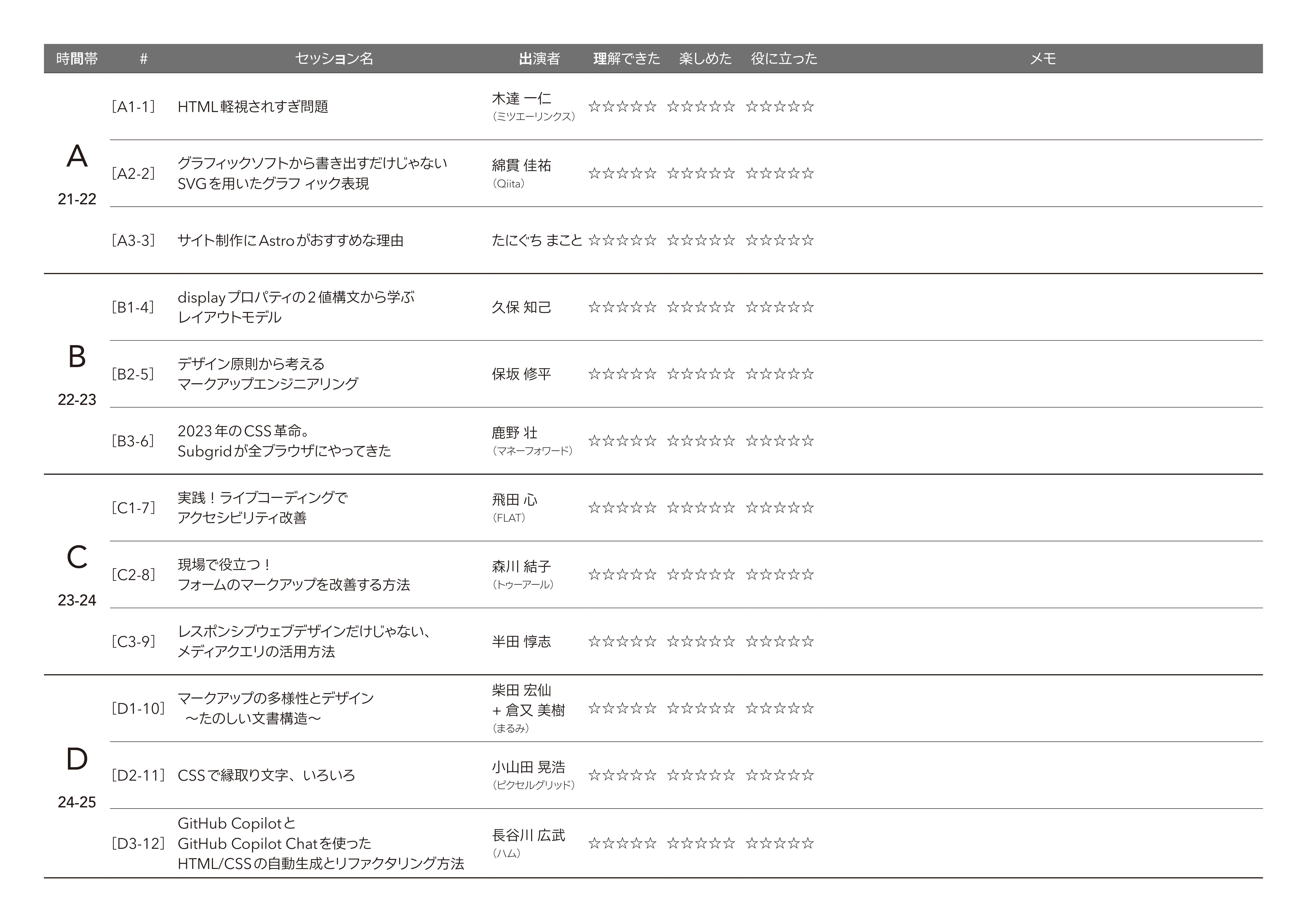
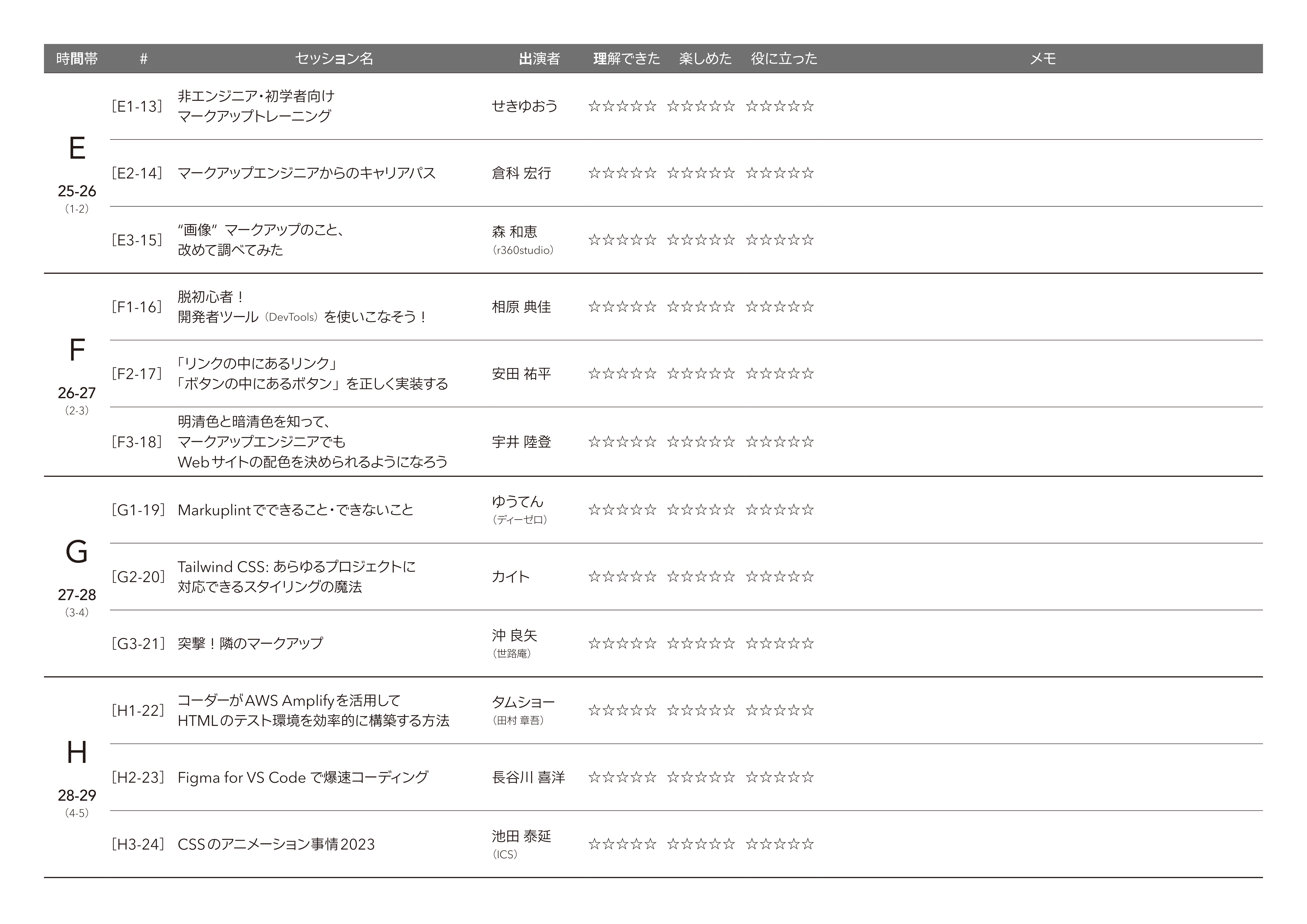
「#朝まで」シリーズをCSS Niteで開催。マークアップ(HTMLやCSSなど)について、25名の猛者が持ち時間10分、合計8時間のボリュームでお届けします。
当日の視聴は無料ですので、お早めに参加登録なさってください!
アーカイブの視聴方法は、終了後、数日内にメールにて連絡します。
YouTube Liveにてライブ配信します。当日の視聴は無料です。
セミナーというより、ワイワイするイベントです。
予期せぬトラブルで配信URLを変更することがあります。その場合にはX(Twitter)にてお知らせします。
Doorkeeperにログインし、日付の下に記載されているURLからリンクしているNotionに掲載しています。

インボイス対応の領収書は開催翌日にダウンロード方法をメールにてご案内します。
詳しくは、こちらのnoteをご覧ください。
noteにまとめていますので、ご一読ください!
セッションごとにサンプルファイルなど、リアルタイム視聴され、アンケートにお答えいただいた方には特典を用意しています。
参加にはお申し込みが必要です。終演時刻まで受け付けています。
「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、いったん、ご自身でキャンセルしてから再度、お申し込みください。終演時刻まで可能ですが、ギリギリだと決済が間に合わないことがあるため、余裕を持ってお願いします。

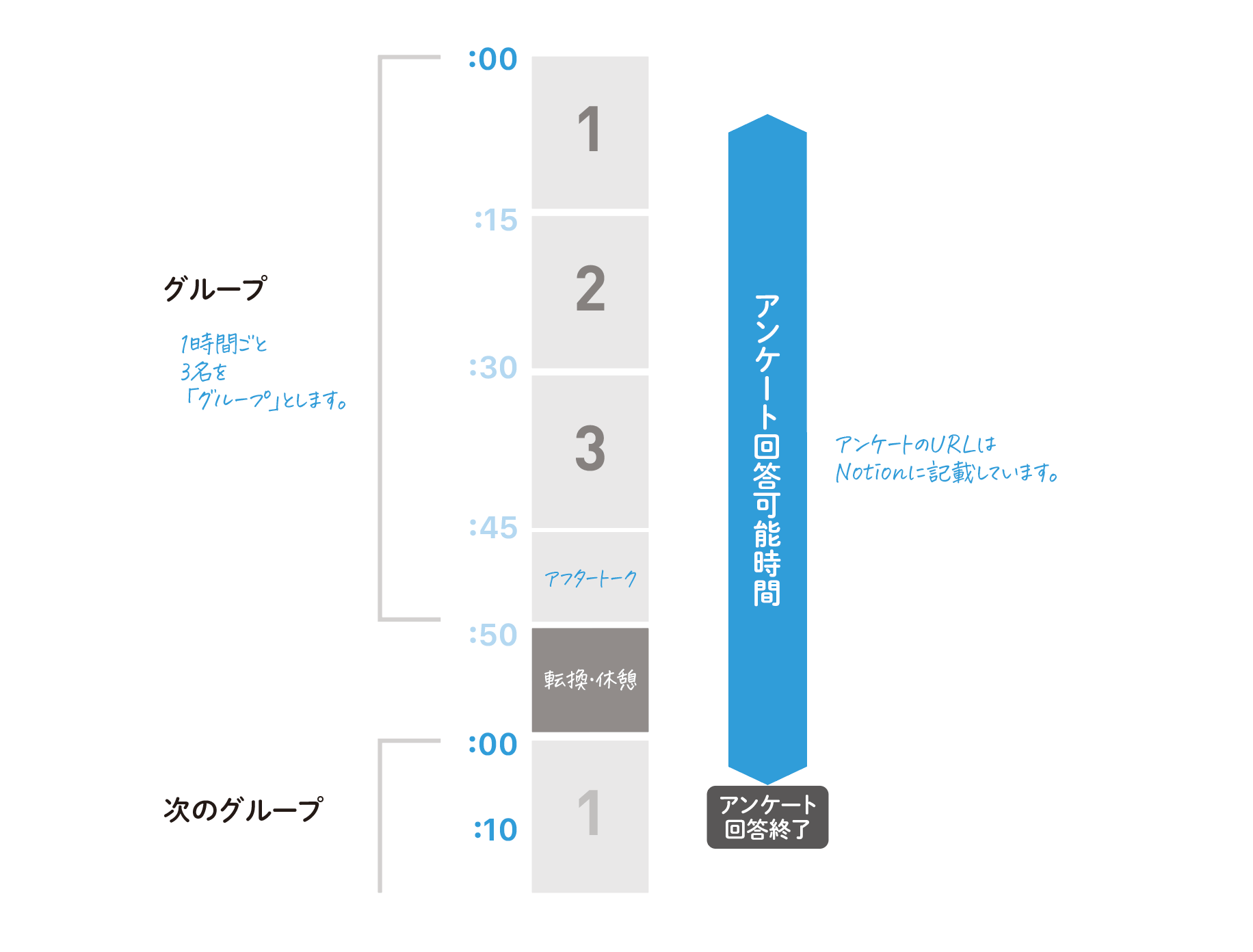
「#朝まで」シリーズのアンケートはスパルタアンケートと呼ばれています。セッションを聞きながら転換の時間などに記入して送信するのは、かなりタフです。
アンケートで強制アウトプットすることで定着につながると思いますので、がんばってください! 「フィードバックはギフト」 → 登壇者の励みにもなります。
| 回答開始 | 回答締め切り | ||
|---|---|---|---|
| グループ | A | 21:00 | 22:10 |
| B | 22:00 | 23:10 | |
| C | 23:00 | 24:10 | |
| D | 24:00 | 25:10 | |
| E | 25:00 | 26:10 | |
| F | 26:00 | 27:10 | |
| G | 27:00 | 28:10 | |
| H | 28:00 | 29:20:00 | |
| 最終 | 29:00 | 11月10日(金) 17:00 | |
「最終アンケート」はイベント全体に関してアンケートです。
アンケートのURLはDoorkeeperにログインし、日付の下に記載されているURLからリンクしているNotionに掲載しています。

問い合わせはDoorkeeperのフォームからお送りください。
https://dtptransit.doorkeeper.jp/contact/new
モンブランさんによるデザインの #朝までマークアップ のロゴ入りグッズ(22アイテム)をSUZURIで販売しています。




出演者や出版から書籍の提供をいただきました。
終了アンケートに回答くださった方に抽選で書籍をプレゼントします。
※「終了アンケート」は、各グループのアンケートとは異なるものです。
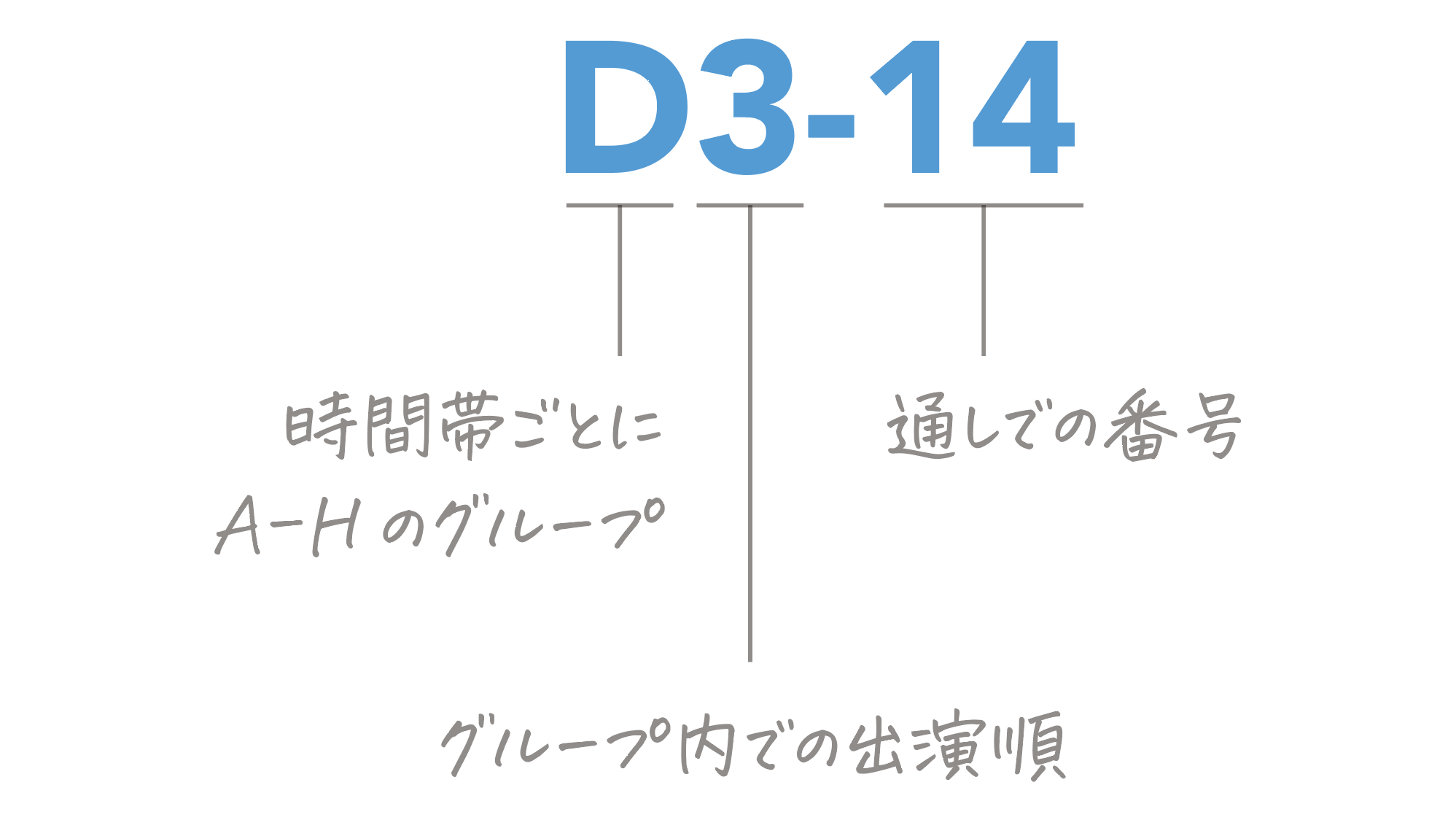
24のセッションに「セッション番号」を設定しています。

インボイス対応の領収書は開催翌日にダウンロード方法をメールにてご案内します。
詳しくは、こちらのnoteをご覧ください。
YouTube Liveで配信しますので、インターネット回線がある環境でしたら、PC/Mac、スマホ、タブレット、TVなどで閲覧可能です。
ただし、コーディングのデモは、スマホでは細かいところが見えにくいと思いますので、PC/Macでの閲覧をオススメします。
お申し込み直後に「info@doorkeeper.jp」からメールが送信されています。事前・事後のアナウンスのメールを受け取れないとお困りになると思いますので、次を参考になさってください。
Doorkeeperにログインし、いったん「当日の視聴のみ」チケットをキャンセルし、改めて「アーカイブ視聴付き」のチケットをお申し込みください。

大歓迎です!
次の方にはご用意しています。ぜひ、リアルタイムにご覧ください!
アーカイブ視聴のチケットを購入された方には、終了後にまとめページをご用意します。
基本的に永久に見られます。
基本的に公開予定ですが、公開時期については未定です。
動画を公開する場合でも、サンプルファイルなどの特典は付いていませんので、そのためだけにアーカイブを購入される意味はあります。
「いつでも見られる」と思うと、結局ずるずる見ないもの。「無料で見られる」となると、なおさらです。可能な範囲で当日、見られない分は終了後、早めに見ていただくのがよさそうです。
はい。
次の動画をご用意します。

「#朝までマークアップ」……すごい名前のイベントですよね。皆さん、どれだけHTMLが好きなんですか笑。もちろん、私はHTMLが大好きです。
けれど、皆さん!!HTMLって業界的に、ちょっと軽視されている気がしませんか。マークアップという行為の生み出す価値が、今ひとつ認められていない気がしませんか。私は、します。
しかし誤解を恐れずにいえば、Webの本質はHTMLにこそあると、私は思います。「#朝までマークアップ」の幕開けとして改めてHTMLの重要性、またHTMLを学ぶ意義を皆さんと共有させていただければと思います。

 木達 一仁
木達 一仁宇宙開発関連組織でウェブマスターとしての経験を積んだ後、IT業界へ。以来、Webコンテンツの実装工程に多数従事。2004年から株式会社ミツエーリンクスに参加、現在はエグゼクティブ・フェロー。クライアントワークとしては、主にフロントエンドの設計や実装、関連ガイドラインの策定に従事。
SVG、日頃から使っていますよね?
拡大しても荒れないので、アイコンやシンプルなイラストに使うと便利なのは、みなさんご存知かと思います。
しかし、SVGの使い所はそれだけではありません。きっとみなさんが思っているよりも幅広く、奥深い機能が備わっています。
直接SVGファイルを開き、コードを編集するタイプのグラフィック作成について紹介します。

 綿貫 佳祐
綿貫 佳祐2017年に株式会社エイチームに入社。クレジットカード、ライフエンディング、住宅ローン、家計の節約、不動産、自動車……と各種サービスを担当。2020年よりグループ会社であるQiita株式会社にてQiitaの開発に携わっています。
現代のフロントエンド開発は、HTMLとCSSをそのまま書くよりもSassやテンプレートエンジンを導入したり、CSS設計をしたりなど非常に考えることが多いのが現状です。
そんな悩みをAstro(アストロ)が解決します。
このセッションではAstroの特徴や利点、Webの制作や学習の最初に導入するのがおすすめする理由を紹介します。

 たにぐち まこと
たにぐち まこと富士ゼロックス、ソニーネットワークコミュニケーションズなどでウェブエンジニアとして勤務ののち、2002年に独立。株式会社エイチツーオー・スペースを設立。
メンテナンスしやすいウェブサイトを手ごろな価格で提供することで、大小問わずさまざまな業界のクライアントを応援している。
またウェブ業界を豊かで厚みのあるものにするべく、ウェブ制作・プログラム開発の知見を元に、各種講演や執筆を通じ、学習コンテンツを展開。
近年は講座動画配信プラットフォームUdemyやYouTubeを通じた映像講義配信を手がけ、それぞれで数万人規模の受講者・登録者のプログラミングやウェブ構築に関する学習を支援。
Slackコミュニティを主催することで業界全体のスキルアップを図っている。
主な著書に『6さいからつかえるパソコン』(技術評論社刊)、『よくわかるPHPの教科書』(マイナビ刊)など。
近年は、派手で素晴らしい機能をもったCSSが実装されています。
一方で「これはどうなの?」というCSSも実装されており、その1つに、displayプロパティの「2値構文」があります。
displayプロパティに2つのキーワードを設定できるという構文です。例えば「dispaly: block」を表現したければ「dispaly: block flow」と表現できます。
2値構文そのものは大したことではないですが、CSSのレイアウトの情報を整理するには良い題材です。CSSのレイアウトの仕組みを学んでから、2値構文を見直した時、新しい感覚でCSSのレイアウト構造を考える手助けになることでしょう。

 久保 知己
久保 知己専門学校でグラフィックデザインを学んだのちに、Webデザイナーとして制作会社に入社。
転職を繰り返し、マークアップからCMSの構築までさまざまなウェブサイトの制作に関わったのち、2014年に株式会社まぼろしに入社。現在はマークアップエンジニアとして、業務に携わる。
個人では、HTMLやCSSを中心に基礎からトリッキーな手法や技術などを1年に1回は更新しているブログ「KOJIKA17」を運営。
近年ではオンラインイベントで、Web制作に関わる技術の登壇も行っている。
主な著書に『プロとして恥ずかしくない 新・WEBデザインの大原則』(共著 MdN)、『いちばんよくわかるWebデザインの基本きちんと入門』(共著 SBクリエイティブ)などがある。
デザイン知識を持っているエンジニアがいるとどういう世界になるか。
例えばデザインカンプで表現されていない部分があっても、デザイン意図を汲んでこういうふうに実装しておきました、という提案ができる。また多岐にわたるデバイスの画面上での違和感にいち早く気づき、バランスの取れたスタイリングに落とし込むこともできる。
本セッションでは、デザイナーとエンジニアが分業されたチームでの制作を前提として、デザインの「4つの基本原則」に触れながら、デザインルールやデザイナーの意図を汲みとるとどういう実装や行動につながるかについて、例をあげて解説する。

 保坂 修平
保坂 修平クリエイティブなことができる力がある!と信じて、全く異なる業界から35歳で転職。株式会社アンティー・ファクトリーと出会い入社。現在7年目のフロントエンドエンジニア。アニメーションやパフォーマンス、ウェブアクセシビリティ、CSS設計などの知識をベースとして、マークアップはもちろん、上流工程での要件定義や若手育成、採用活動まで幅広く任されている。
フロントエンドエンジニアとしてコーディング業務に携わる中でUIデザインにも興味をもち、上流工程も巻き込んだクオリティの高いコンテンツの制作を目指している。
2023年も、さまざまなCSSが全ブラウザ対応となりました。その中でも、Subgridは今後のフロントエンド開発を大きく変えてくれる便利な機能です。
本セッションでは、Subgridの基本から具体的な使い方までを、デモを交えて解説します。

 鹿野 壮
鹿野 壮株式会社マネーフォワード ビジネスカンパニー 経理財務プロダクト本部会計開発部副部長
九州大学でメディアアートを学んだ後、ウェブ制作会社にてウェブページ制作やモバイルアプリ開発に携わる。現在は株式会社マネーフォワードで、フロントエンドチームのリーダーをしている。最新のフロントエンド技術を駆使したコンテンツづくりが好きで、暇があればコードを書いている。TechFeed公認エキスパート。
Webサイトのアクセシビリティ改善、皆さんは普段どのように行っていますか?
今回は、VoiceOverなどを使用して読み上げ検証しながらデモサイトをライブコーディングするデモを通して、Webサイトのアクセシビリティ改善のポイントやコツを紹介します。

 飛田 心
飛田 心2000年生まれ。フロントエンドエンジニア
FLATにてWebサイト制作とReactやNext.jsを用いたWebアプリケーションのフロントエンド開発業務に従事している。ドラクエとFFが好き。
アクセシビリティが損なわれがちなフォームを例に、どのようにマークアップを改善するとよいのかを紹介します。
実際の現場ではデザインや仕様の制約から思うようにマークアップできない場合もあると思います。そのような制約とバランスをとりながら、より多くのユーザーに使ってもらえるフォームの実装方法を学びます。
セマンティックなHTML要素の活用からWAI-ARIAでの補足まで、アクセシブルなフォームの世界を一緒に探求しましょう!

 森川 結子
森川 結子株式会社トゥーアール フロントエンドエンジニア
商社で事務職を経験した後、2013年にウェブ業界へ。制作会社でデザイン、マークアップ、ディレクションなど幅広い経験を積み、2017年現職のトゥーアール入社。最近ではNext.jsやAstroを利用したウェブサイトやウェブアプリケーション開発に従事している。「アクセシビリティで一発当て太郎」の弟子としてアクセシビリティ啓発活動にも奮闘中。マークアップ、Webアクセシビリティ関連で講師経験がある。大のチョコレート好き。
メディアクエリはレスポンシブウェブデザインの構築においてデファクトスタンダードとして利用されていますが、実はメディアクエリで出来ることはビューポートのサイズ応じた分岐だけではありません。
Media Queries Level 4では今までの課題を解決できるメディア特性も追加され、より厳密にユーザーのデバイス・ブラウザの状況に合わせた分岐ができるようになりました。
「スマートフォンでボタンをタップした際、ホバーの見た目にしないで欲しい」とクライアントからフィードバックされたことはありませんか?それ、Media Queries Level 4を使うと簡単にできます。
「そもそも@mediaとは何なのか?」というおさらいから、最新のメディア特性の活用方法まで解説します。

 半田 惇志
半田 惇志株式会社100/CTO
フロントエンドの開発からテクニカルディレクション、全体のワークフロー設計・改善、CRM・マーケティングオートメーションまで幅広く業務を行う。特に強い専門領域はCSS設計とHubSpot CMS。CSS設計完全ガイド(https://amzn.to/3EHj5AU)の著者。
マークアップって悩みませんか?
HTMLにはコンテンツモデルなど、守るべきルールはありますが、デザインやコンテンツに対してどの要素が適切かを判断するのは、国語的な難しさがあります。
このセッションではよく見るデザインパターンでも、さまざまなマークアップの考え方があることを伝え、マークアップの多様性や面白さを紹介します。最適解を模索するためのヒントになれば嬉しいです。

 柴田 宏仙
柴田 宏仙大阪のフリーランスWebクリエイター。
2012年よりWebデザインスタジオ Qlio を設立し、フリーランスとしてWebサイト制作の事業をはじめる。
Webサイトの企画戦略からデザイン、コーディングなど、Webサイト制作全般を主な業務内容として活動。
その後、YouTubeを活用したWebサイト制作の学習コンテンツ CreatorQuest というWebサイトを公開したり、
Webクリエイターを養成するオンラインサロン Shibajuku を立ち上げて運営を行っている。
また、大阪の専門学校にて夜間のWebデザイン学科の非常勤講師としても活動している。
拙著「武器になるHTML」( 2022年 / 技術評論社)
 倉又 美樹(まるみ)
倉又 美樹(まるみ)フリーランスデザイナー。製作者としてだけではなく、デザイナーを育てることをライフワークとしています。師匠と弟子で交流し、駆け出しデザイナーを一人にしないコミュニティ「まるみデザインファーム」を運営中。
縁取り文字、困っていませんか?
・-webkit-text-stroke だと、字に食い込む
・text-shadow で無理やりやるとなんか汚い
・画像にすると差し替えが大変だし...。
そんなあなたに、CSSでできる文字縁取りテクニックをいろいろと紹介します。
簡単に縁取り適用できるCSSコードもプレゼント!

 小山田 晃浩
小山田 晃浩2006年よりWeb制作会社にてUI実装や運用業務を経験した後、2010年よりフロントエンド・エンジニアとして株式会社ピクセルグリッドに入社。これまでの経験の大半は大規模Webサイトの壊れにくいHTML/CSS設計、及び実装。また、SVG、Canvas、WebGLの扱いも得意としている。 外部に向けたアウトプットも積極的に行っており、カンファレンスでの講演などを多数こなしている。その他の実績として、three.jsのCSS3DRendererのコントリビューター。2011年から2023年まで連続でMicrosoft MVPを受賞。
AI技術が進化し、Webのコーディング環境は大きな変革の大波が迫ってきています。デジタル時代のこの変動の中で、どのようにAI技術を最大限に活用し、効率的にコーディングを進めるかが鍵となります。様々なAIコーディングアシスタントツールが登場していますが、このセッションでは特にGitHub Copilotとそのチャット機能に焦点を当て、HTMLとCSSの自動生成やリファクタリングの具体的な方法を紹介します。

 長谷川 広武(ハム)
長谷川 広武(ハム)テクニカルディレクター 兼 フロントエンドエンジニア
SaCSS主催(Sapporo.css) 主催
(´ ºムº `)の人。北海道札幌市在住。2016年2月に株式会社HAMWORKSを設立し、代表取締役に就任。HTML & CSS & JavaScriptのコーディングや、WordPressなどのCMSを利用したWebサイト構築などを得意としている。また、2009年より札幌でWebデザイナー向けの勉強会「SaCSS」の主催・運営を行っている。
私が会社員時代に実施していた、非エンジニアおよびコーディング初心者向けのマークアップトレーニング方法について紹介します。
このトレーニングでは、非エンジニアの方々が構造に矛盾がないかを理解するスキルを身につけ、コーダーと共通の言語でコミュニケーションができるようになります。
また、コーディング初心者の方には、HTMLを書き始める前の段階で、第三者に事前確認ができるため、作業時間を短縮し、自信を持って取り組むことが可能です。

 せきゆおう
せきゆおう三重県出身。名古屋造形芸術大学短期大学部で建築を専攻するも、当時熱中していたオンラインゲームのギルドのHP制作を機に、Web制作者としての道を志す。
その後、複数のWeb制作会社を経験した後、2020年1月にフリーランスとして独立。受注から納品まで一貫して担当するジェネラリストタイプ。
独立した際にTwitterをスタートし、同年4月には石油王アカウントを開設。現在のフォロワー数は2万人に達する。2020年9月にWebクリエイター向けのオンラインコミュニティ「クリエイターズ・シナジーカフェ」の共同運営を開始。
2022年4月にはKADOKAWAドワンゴ情報工科学院で半年間、コーディングの初級講師を務めた。
2023年7月にColosoで「ゼロから学ぶ実践的なコーディング&スキルアップ講座」をリリース。voicyにて「アブラジオ」というラジオ番組も放送している。
マークアップエンジニアに求められる領域は非常に多いと思いませんか?CSS、JavaScript、HTML Living Standard、UI、UX、アクセシビリティなどなど…。
でもそれはマークアップエンジニアだからこそ習得しやすい領域ですし、成長できるチャンス。
エンジニアからプロジェクトマネージャーに転身した経験をもとに、マークアップエンジニアからのキャリアパスや学び方について、小ネタを挟みつつお話しします。

 倉科 宏行
倉科 宏行グローバルデザイン株式会社 プロジェクトマネージャー
ウェブアクセシビリティ基盤委員会 委員
ミリオンセラーを夢見て作曲・演奏活動に励んだのち、結婚を機にマークアップエンジニアに転身。フロントエンド業務に従事したのち、より成長するためにプロジェクトマネージャーに。つちかったスキルを活かして大規模プロジェクトの提案からリリース・運用まで幅広く従事。
『コーディングで“画像”をずっと扱ってきたし、わたしは理解してるはず!』と思っているものの、作業中に「要素はimg一択だっけ?」「解像度って何?」「保存形式はどれにする?」など、ふとした疑問が生まれてることってありませんか?忙しさに負けて、もやもやしたまま『ま、いいか・・・』とすませてしまうこともありますよね。
このセッションでは、“画像”マークアップにまつわることを改めて調べ、発表します。わかっているつもりでも、新たな発見があるかもしれません。

 森 和恵
森 和恵「むずかしいことでも、わかりやすく伝える」をモットーに楽しく学べるセミナーを開催。数社にてウェブ制作、インストラクション業務を経験後、現在はウェブ系セミナーの講師としてフリーランスで活動中。
Adobe認定トレーナー、Microsoft オフィシャルトレーナー(MOT)の取得経験もあり、講師歴は20年以上。
マークアップエンジニアならば、日常的にさわるツールの一つが開発者ツール(DevTools)です。でも、初心者だと、どのように使っていいのか分からなかったり、「なんとなく」で使っていたり、などとなってしまいがちです。
そこで、このセッションでは「脱初心者」と題して、Google Chromeの開発者ツールを使うことで、コーディング初心者さんがよくハマりやすい「こんなことに困った」ケースと、それらを開発者ツールで解決する方法を紹介します!

 相原 典佳
相原 典佳DTP、Webアシスタントディレクター業務を経たのち、2010年にフリーランスとして独立。ディレクションからデザイン、フロントエンド・WordPress構築まで、一貫したWebサイト制作を提供しているほか、2011年からデジタルハリウッドにて講師を担当。
共著書として『初心者からちゃんとしたプロになる HTML+CSS実践講座』、『初心者からちゃんとしたプロになる Figma基礎入門』(いずれもMdN刊)などがある。
HTMLの仕様上素直に実装できない、マークアップがしづらいUIがたまにあります。
・あるリンクの内側にまた別のリンクが配置されている
・あるボタンの内側にまた別のボタンが配置されている
このようなUIを普通に実装しようとすると、何かしらの問題を孕んでしまうことがよくあります。
このセッションでは、そうした問題を回避しながら、特殊な仕様を実現するための注意点や工夫について紹介します。

 安田 祐平
安田 祐平フロントエンドエンジニア。小学生の頃にWebサイト制作とブログを始める。Web制作会社にてコーポレートサイトやメディアサイトなどの受託開発に携わった後、現在は事業会社でWebアプリケーションやデザインシステムの開発に従事。HTMLとCSSとJavaScriptが好き。監訳書として『Every Layout——モジュラーなレスポンシブデザインを実現するCSS設計論』がある。
ボタンコンポーネントのデザインデータにhoverしたときの色が指定されていないことや、マークアップエンジニアだけど部分的にデザインを考えなくてはいけなくなったことなどはありませんか?
そういった場合に、最も困ることの1つとして配色を決めることが挙げられます。
そんな配色の問題を解決するために活躍するのが明清色と暗清色です。明清色と暗清色をつかうことでWebサイト制作における配色がグッと考えやすくなります。
本セッションでは、デザイン業務を行う必要があるマークアップエンジニアに向けて、明清色と暗清色とは何かから、CSSでどのように指定するのかといった内容を紹介します。

 宇井 陸登
宇井 陸登a-blog cms という CMS を開発しているエンジニア。フロントエンドが好きですが、PHPでバックエンド開発もします。名古屋でフロントエンド勉強会 Frontend Nagoya を主催してます。
Markuplintの開発者です。朝までマークアップしても大丈夫なような、みなさんへの強い味方を紹介します。
VS Codeでの拡張の利用方法や、ルールの設定方法を始めとした初歩的なとこから、みなさんが気になっているであろうHTML StandardやWAI-ARIAに関連するルールにも触れます。そして、特にMarkuplintでサポートできないマークアップの重要な点を解説し、うまくMarkuplintを活用してもらう方法をお伝えします。

 ゆうてん
ゆうてん株式会社ディーゼロ 執行役員
ウェブアクセシビリティ専門家
企業のウェブアクセシビリティに関するコンサルティングや顧問を行うかたわら、制作会社のアクセシビリティの推進・啓発活動も行い仲間を増やす活動をしている。社内ではフロントエンドテックリードとしてアクセシビリティを含めた品質向上と開発効率化に取り組む。HTMLリンター「markuplint」の開発者。HTMLのプロ。
Tailwind CSS について、聞いたことはあるけど実際に利用したことはない方も多いかと思います。「〇〇には Tailwind CSS は向いていない」などと言われることもよくあります。しかし、様々なプロジェクトで使用してきた経験から、どんなプロジェクトにも Tailwind CSS は対応できるし、その力を発揮できると考えます。
このセッションでは、ライブコーディングで Tailwind CSS を使った実装を体験していただいたあと、Tailwind CSS のベストプラクティス、便利な Tips、よくある疑問についてお話します。
本セッションを通じて、Tailwind CSS の良さを知っていただき、様々なプロジェクトで活用することで、より良い開発者体験をしていただければと思います。

 カイト
カイトクリエイティブディレクター、ウェブ・グラフィックデザイナー、フルスタック開発者。
横浜生まれ。高校時代をシアトルで過ごし、早稲田大学商学部を卒業後、ファッションデザイナー、グラフィックデザイナー、ウェブデザイナー、プログラマーとしてキャリアを積んだ後、株式会社キテレツを設立。ウェブとグラフィックを中心としたデザイン、開発、ブランディング、マーケティングなどを行う。
WordPress、React、Astro、Ruby on Rails などの著名オープンソースソフトウェアへ貢献する一方、自身でも積極的にオープンソースを開発している。開発オープンソース: Wocker、Bathe、Frasco、KTRZ Font、Japanese Dummy Text、KTRZ Monokai、Nextsss、astro-relative-links、など。
2023年6月に Coloso. にて「デザインから実装まで動きを取り入れたWebサイト制作」講座をリリース。
マークアップは、エンジニアそれぞれの考え方が反映される側面を持っていますが、他の人がどのようにマークアップをしているのか気になったことはありませんか?
例えばページ内のh1は1つまでか複数か、ブレークポイントをどのくらいのサイズでいくつ設けるのかなど、実際のウェブサイトの傾向について知りたいと思ったことがあるはずです。
そこで本セッションでは、多くのエンジニアが一度は悩んだであろうこれらのポイントについて、東証プライム上場(旧・東証一部上場)企業約1,800社のウェブサイトを対象に調査した結果をご紹介します。

 沖 良矢
沖 良矢1981年愛媛県生まれ。インタラクションデザイナー。2003年よりWeb制作に携わる。2008年にフリーランスとして独立後、2019年に合同会社世路庵(せろあん)を設立。ビジネスとクリエイティブの両立を強みとして、戦略立案、UI/UX設計、デザイン、フロントエンド開発に携わる。現場で培った知見をもとに講演、執筆、コミュニティ運営にも取り組んでいる。長岡造形大学、東京造形大学デザイン学科非常勤講師、WebクリエイティブコミュニティDIST代表、Vue.js-jpコアスタッフ。
このセッションでは、HTMLのテスト環境を構築する方法としてAWS Amplifyを取り上げます。
従来のレンタルサーバーを使用するアプローチには設定の手間やアップロードの作業漏れが作業効率を低下させる可能性がありますが、AWS Amplifyなどのモダンなホスティングサービスはこれらの問題を解決可能です。
セッションでは、Basic認証の設定やホスティングされたサイトをどのようにクライアントに見せるかについても触れます。
このセッションを通じて、コーディング後のHTML確認作業を効率化する方法を身につけることができます。

 タムショー(田村 章吾)
タムショー(田村 章吾) 物の構造やバックグラウンドを見ることが好きで、自動車整備士の道へ進む。 その後デジタルハリウッドでweb制作を学び制作会社へ転職。
2021年にましじめ株式会社を設立。
CSS設計に関する著書の経験があり、メンテナンス・運用のしやすいwebサイトの構築を得意とする。
受託では主にHTML・CSSから、CMSを利用したwebサイトの制作を担当。
また、焼き菓子を販売する「あしかクッキー」の運営も行なっている。
著者:『現場のプロから学ぶ CSSコーディングバイブル』
アドビによる買収発表以降、Figmaのデザインカンプからのコーディングが増えてきたのではないでしょうか。
「Figma上で表現できることは、CSSで表現できる」のがFimgaの強みです。
このセッションでは、公式プラグインである Figma for VS Code を用いて、効率よくコーディングする方法を紹介します。
コーディングをスピードアップするためのFigma上での設定、VS Codeの設定をぜひお持ち帰りください。

 長谷川 喜洋
長谷川 喜洋株式会社How to Use CTO・株式会社ステラクリエイト CEO
大阪生まれ大阪育ち。パチンコ店の店長からEC業界へ。そののち、知財を扱うスタートアップでフロントエンドエンジニアとしてシステム開発・Webサイト制作・アプリ開発を担当。フリーランスとしてWeb制作も行う。
EC時代に天体望遠鏡を販売していた経験から、星空事業を主とした法人を2020年6月に設立。
お酒と紅茶とチョコレートに目がない。
デジタルハリウッドSTUDIO大阪・京都芸術デザイン専門学校 講師/星のソムリエ®
CSSの表現力はここ数年で大きく進化しています。複雑なWebのアニメーションを実装しようとするとJavaScriptライブラリの採用が定番でしたが、現在では多くの場面でCSSだけで表現可能になっています。
このセッションではモダンブラウザで利用可能なCSSテクニックをはじめ、Chrome等の最先端のアニメーション手法を紹介します。

 池田 泰延
池田 泰延株式会社ICS代表。筑波大学非常勤講師。ICS MEDIA編集長。テクニカルディレクターとして、ウェブのフロントエンドの開発を行う。得意分野はWebGLやデータビジュアライゼーション。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる