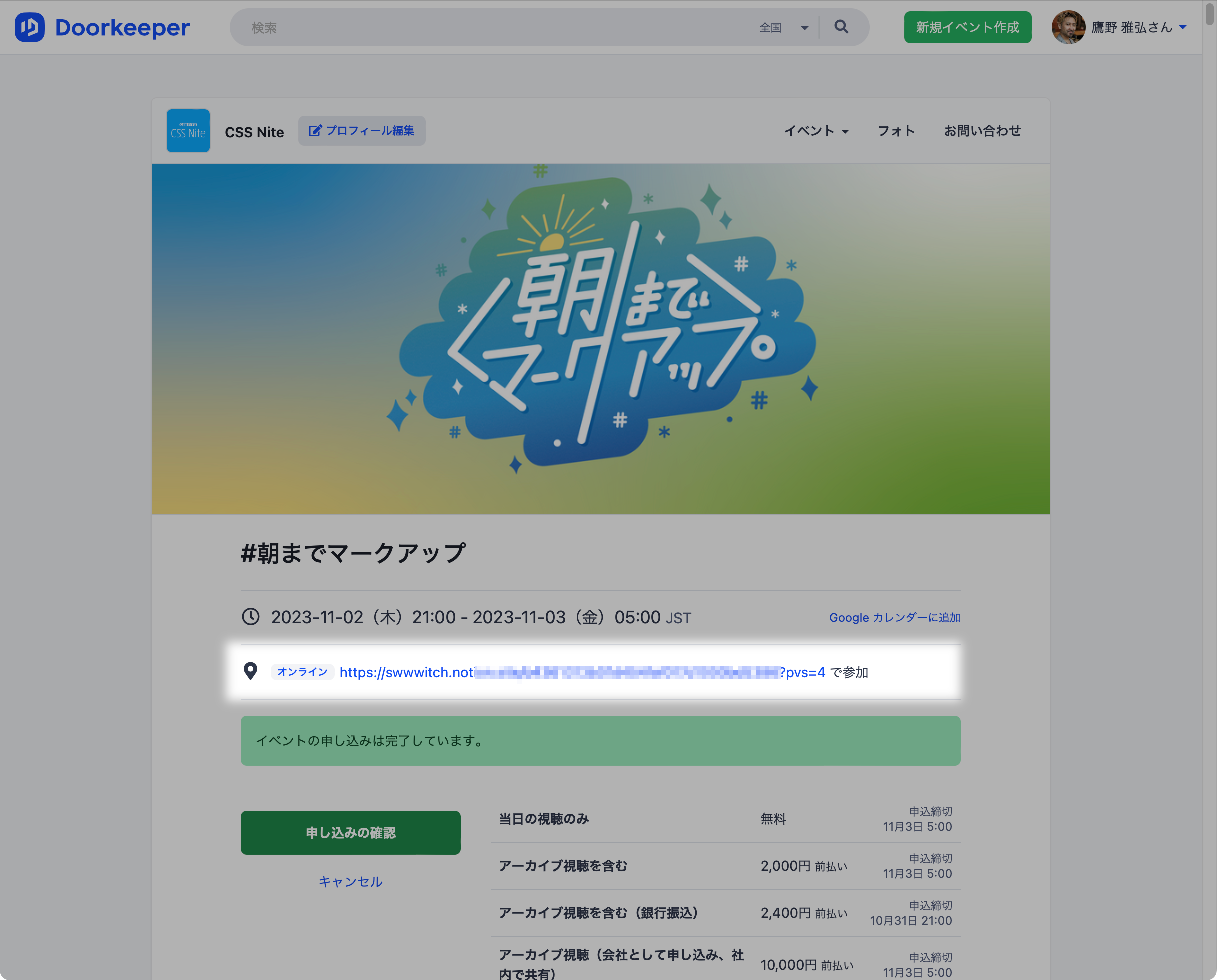
Registration is closed
| 当日の視聴のみ | Free |
|---|---|
| アーカイブ視聴を含む | ¥2,200 prepaid |
| アーカイブ視聴を含む(銀行振込) | ¥2,530 prepaid |
| アーカイブ視聴(会社として申し込み、社内で共有) | ¥11,000 prepaid |
| 「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、ご自身でキャンセルしてから再度お申し込みください(終演時刻まで)。 | |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
2023年11月に開催し、好評いただいた #朝までマークアップ から3セッションをロングバージョンでお届けします。
当日の視聴は無料ですので、お早めに参加登録なさってください!
アーカイブの視聴方法は、終了後、数日内にメールにて連絡します。
YouTube Liveにてライブ配信します。当日の視聴は無料です。
予期せぬトラブルで配信URLを変更することがあります。その場合にはX(Twitter)にてお知らせします。
参加にはお申し込みが必要です。終演時刻まで受け付けています。
「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、いったん、ご自身でキャンセルしてから再度、お申し込みください。終演時刻まで可能ですが、ギリギリだと決済が間に合わないことがあるため、余裕を持ってお願いします。
インボイス対応の領収書は開催翌日にダウンロード方法をメールにてご案内します。
詳しくは、こちらのnoteをご覧ください。
Doorkeeperにログインし、日付の下に記載されているURLからリンクしているNotionに掲載しています。

noteにまとめていますので、ご一読ください!
次の3セッションで構成します。
マークアップエンジニアならば、日常的にさわるツールの一つが開発者ツール(DevTools)です。でも、初心者だと、どのように使っていいのか分からなかったり、「なんとなく」で使っていたり、などとなってしまいがちです。
そこで、このセッションでは「脱初心者」と題して、Google Chromeの開発者ツールを使うことで、コーディング初心者さんがよくハマりやすい「こんなことに困った」ケースと、それらを開発者ツールで解決する方法を紹介します!
※今回は、#朝までマークアップ のセッションをより詳細に深掘りします。
 相原 典佳
相原 典佳DTP、Webアシスタントディレクター業務を経たのち、2010年にフリーランスとして独立。ディレクションからデザイン、フロントエンド・WordPress構築まで、一貫したWebサイト制作を提供しているほか、2011年からデジタルハリウッドにて講師を担当。
共著書として『初心者からちゃんとしたプロになる HTML+CSS実践講座』、『初心者からちゃんとしたプロになる Figma基礎入門』(いずれもMdN刊)などがある。
アドビによる買収発表、XDのメンテナンスモード(新規開発の停止)発表以降、Figmaのデザインカンプからのコーディングが増えてきたのではないでしょうか。
「Figma上で表現できることは、CSSで表現できる」のがFimgaの強みです。
このセッションでは、公式プラグインであるFigma for VS Codeを用いて、効率よくコーディングする方法を紹介します。
Figma上で表現された内容が、コピペすらせずにCSSとして反映される様子をご覧ください。
 長谷川 喜洋
長谷川 喜洋株式会社How to Use CTO・株式会社ステラクリエイト CEO
大阪生まれ大阪育ち。パチンコ店の店長からEC業界へ。そののち、知財を扱うスタートアップでフロントエンドエンジニアとしてシステム開発・Webサイト制作・アプリ開発を担当。フリーランスとしてWeb制作も行う。
EC時代に天体望遠鏡を販売していた経験から、星空事業を主としたa法人を2020年6月に設立。
お酒と紅茶とチョコレートに目がない。
デジタルハリウッドSTUDIO大阪・京都芸術デザイン専門学校 講師/星のソムリエ®
最近「アクセシビリティ」や「WAI-ARIA」という名前を目にすることが多くなったと思います。しかしコーディングでは何をしたらいいのか、どんな勉強をしたらいいのか、どんなツールを使ったらいいのかわからないという方いらっしゃいませんか?
今回はそんなお悩みを解決します。明日から取り組めることたくさんあります。迷わず、安心してコーディングできる情報をお届けします。
 ゆうてん
ゆうてん株式会社ディーゼロ 執行役員
ウェブアクセシビリティ専門家
企業のウェブアクセシビリティに関するコンサルティングや顧問を行うかたわら、制作会社のアクセシビリティの推進・啓発活動も行い仲間を増やす活動をしている。社内ではフロントエンドテックリードとしてアクセシビリティを含めた品質向上と開発効率化に取り組む。HTMLリンター「markuplint」の開発者。HTMLのプロ。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
Join community