申し込み受付は終了しました
| 当日の視聴のみ | 無料 |
|---|---|
| アーカイブ、特典付き | 2,200円 前払い |
| アーカイブ、特典付き(会社として申し込み、社内で共有) | 11,000円 前払い |
| アーカイブ、特典付き(銀行振込) | 2,520円 前払い |
| 「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、ご自身でキャンセルしてから再度お申し込みください(終演時刻まで)。終演後はSTORES、および、サブスクでもアーカイブを扱っています。 | |
本イベントは終了しています。「アーカイブ動画を見たい方」「スライドをダウンロードしたい方」はSTORESからお求めください。
月額:1,650円で2023年と2024年以降に開催の71本のアーカイブが見放題になるサブスクも用意しています。
「#朝まで」シリーズのFigma版。23組(24名)のFigma使いが持ち時間10分で朝5時まで代わる代わる話します。
「当日の視聴は無料」スタイルで開催しますが、アーカイブチケット購入やサブスク登録でサポートくださいますと助かります!
YouTube Liveでライブ配信します。
SUZUIで #朝までFigma グッズを販売しています。
(順不同、敬称略)
スライドなどのフォローアップ(アーカイブ)は、アーカイブ購入/サブスクの方限定のコンテンツです。
次の3つの方法があります。いずれかを選択なさってください。
| 購入方法 | 個人 | 法人 | 受け取り | 備考 | |
|---|---|---|---|---|---|
| 金額 | |||||
| 終演まで | その後 | ||||
| Doorkeeper (単品) | 2,200円 | - | 11,000円 | 終演時刻にメールを送信(info@doorkeeper.jpから送信されます) | 「当日の視聴のみ」のチケットを申し込まれた方は、いったん、キャンセルして「アーカイブ視聴付き」のチケットを申し込んでください。 |
| STORES (単品) | 2,200円 | 3,300円 | 11,000円 | 購入するとダウンロードできるテキストファイルに、アーカイブ動画や特典を掲載予定のページへのリンクがあります(アーカイブ動画や特典の掲載はイベント終了後) | ユーザー登録してから申し込むと、[マイページ]の[購入履歴]から、後からダウンロードできます。 |
| サブスク | 1,650円(月額) | 詳細 | [メンバー限定]セクションの[フォローアップ(アーカイブ)]から本イベントのNotionにアクセスしてください。 | 法人は別途 | |
各URLは、YouTubeの概要欄にも掲載しています。
YouTube Liveで配信します。
https://youtube.com/live/J8vxObq-IA4
X(Twitter)にて同時配信も行っていますが、YouTube Liveにてコメントも含めてお楽しみください。
本イベントは、23のセッションで構成します。
配信準備は念入りに行っていますが、本番になると予期せぬトラブルが生じるのがライブ配信です。それも含めて楽しんでください。
インボイス対応の領収書が必要な方は、アーカイブ購入者向けのNotionからPDFをダウンロードしてご利用ください。
所轄税務署、インボイス制度電話相談センターなどに相談し、次のようにすることにしました。
本イベントはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

アンケートで強制アウトプットすることで定着につながると思いますので、がんばってください! 「フィードバックはギフト」 → 登壇者の励みにもなります。
| グループ | アンケートURL | アンケート 回答開始 | アンケート 回答 締め切り |
|---|---|---|---|
| グループA | https://tally.so/r/mZR8NB | 21:00 | 23:00 |
| グループB | https://tally.so/r/mBbaGK | 22:00 | 24:00 |
| グループC | https://tally.so/r/wkRlYe | 23:00 | 25:00 |
| グループD | https://tally.so/r/wvxMND | 24:00 | 26:00 |
| グループE | https://tally.so/r/nWp2Nv | 25:00 | 27:00 |
| グループF | https://tally.so/r/wAbzlz | 26:00 | 28:00 |
| グループG | https://tally.so/r/mKBzMV | 27:00 | 29:00 |
| グループH | https://tally.so/r/wLM9dp | 28:00 | 30:00 |
スライドや特典は、次のタイミングでお渡しします。
| スライドや サンプルファイルなど セッションごとの「特典」 | アーカイブ動画 | |
|---|---|---|
| アーカイブ チケット購入者 | 終了時刻 | 開催の翌日 |
| サブスク登録者 | 開演直前(当日) | |
| アンケート回答者 | 回答いただいた対象グループのみ | × |
| グループ | 時間帯 | セッション 番号 | セッションタイトル | 出演者 |
|---|---|---|---|---|
| A | 21:00 ↓ 22:00 | A1-1 | Figmaでスマホのカレンダー壁紙をつくってみよう! | もち |
| A2-2 | チームビルディングを加速する!FigJamを活用した共創デザインワーク術 | タグチマリコ | ||
| B | 22:00 ↓ 23:00 | B1-3 | FigmaとLottielabで手軽に作成するUIアニメーション | 鈴木慎吾 |
| B2-4 | Figmaでのデザイン作業を効率化するnecco流整理術5選 | 中川 小雪、 國原 萌花 | ||
| B3-5 | Figmaで進めるドキュメントデザイン | transitkix | ||
| C | 23:00 ↓ 24:00 | C1-6 | ブログカード作成で学ぶ!Figmaのマスト機能オートレイアウト習得術 | 安藤 雅一 |
| C2-7 | 保守性と拡張性を両立させるFigmaデザインデータ設計術 | 井斉花織 | ||
| C3-8 | 自作Figmaプラグインで日々のデザイン作業をラクにしよう | seya | ||
| D | 24:00 ↓ 25:00 | D1-9 | 模写から始めるFigmaの使い方 | Miyamoto |
| D2-10 | Figmaマスターへの道!効率UPテクニック集 | キャシ | ||
| D3-11 | エンジニアに伝わる実装しやすいモックアップのつくりかた | putchom | ||
| E | 25:00 ↓ 26:00 | E1-12 | FigmaからStudioへ!ノーコードサイト制作のワークフロー | 松下 絵梨 |
| E2-13 | Figma AIを活用した効率的な自動化テクニック | けんじ | ||
| E3-14 | コードで操作するFigmaのデザインデータ | もっと | ||
| F | 26:00 ↓ 27:00 | F1-15 | ユーザー理解を深めるためのトランジション制作のキホン | オロ |
| F2-16 | Figma Variablesを活用した日本語キーボードのプロトタイピング | Atarapi | ||
| F3-17 | デザインシステムの実例から見るFigma Component設計の流儀 | 本田 雅人 | ||
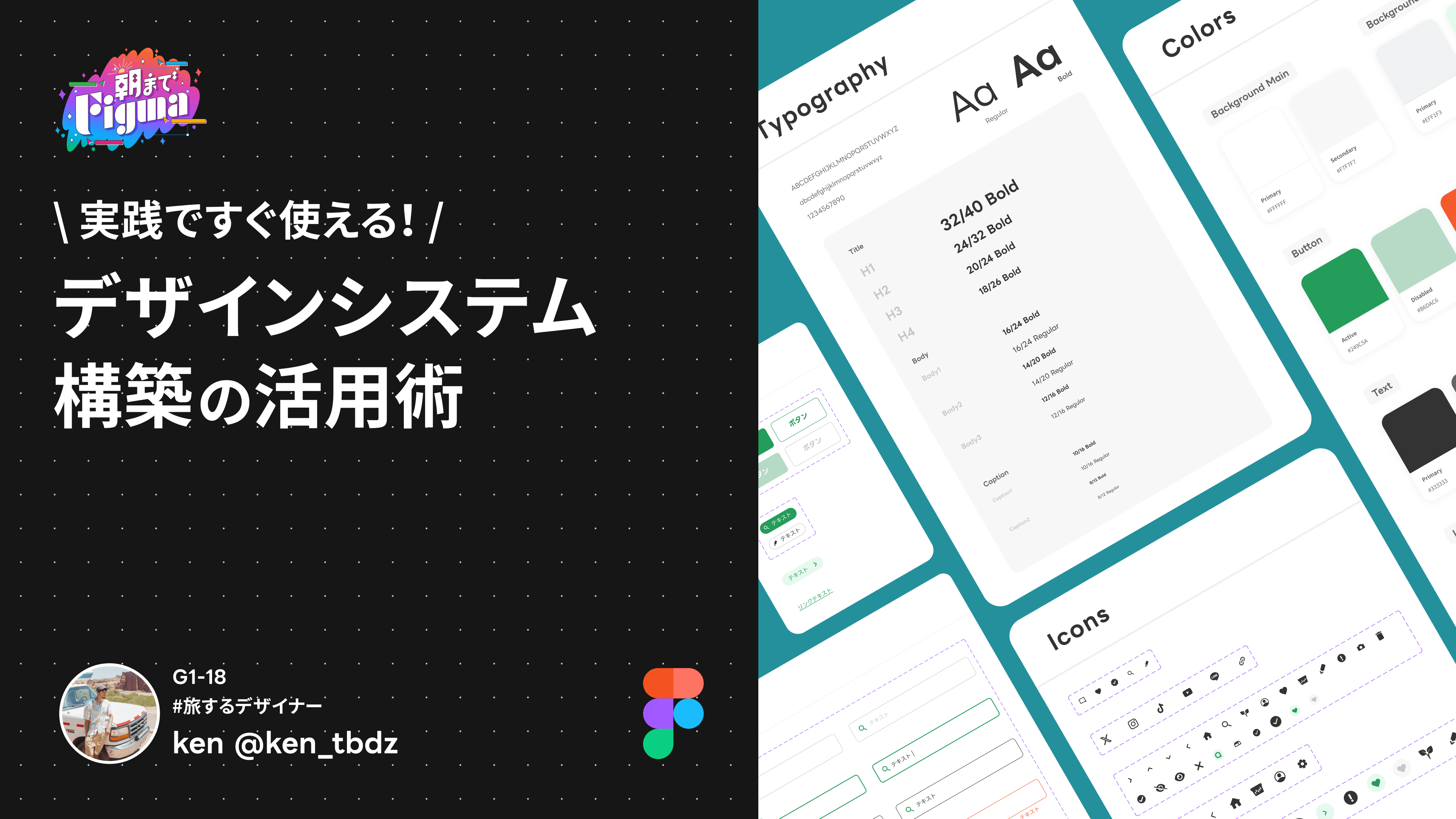
| G | 27:00 ↓ 28:00 | G1-18 | 実践ですぐ使える!デザインシステム構築の活用術 | ken |
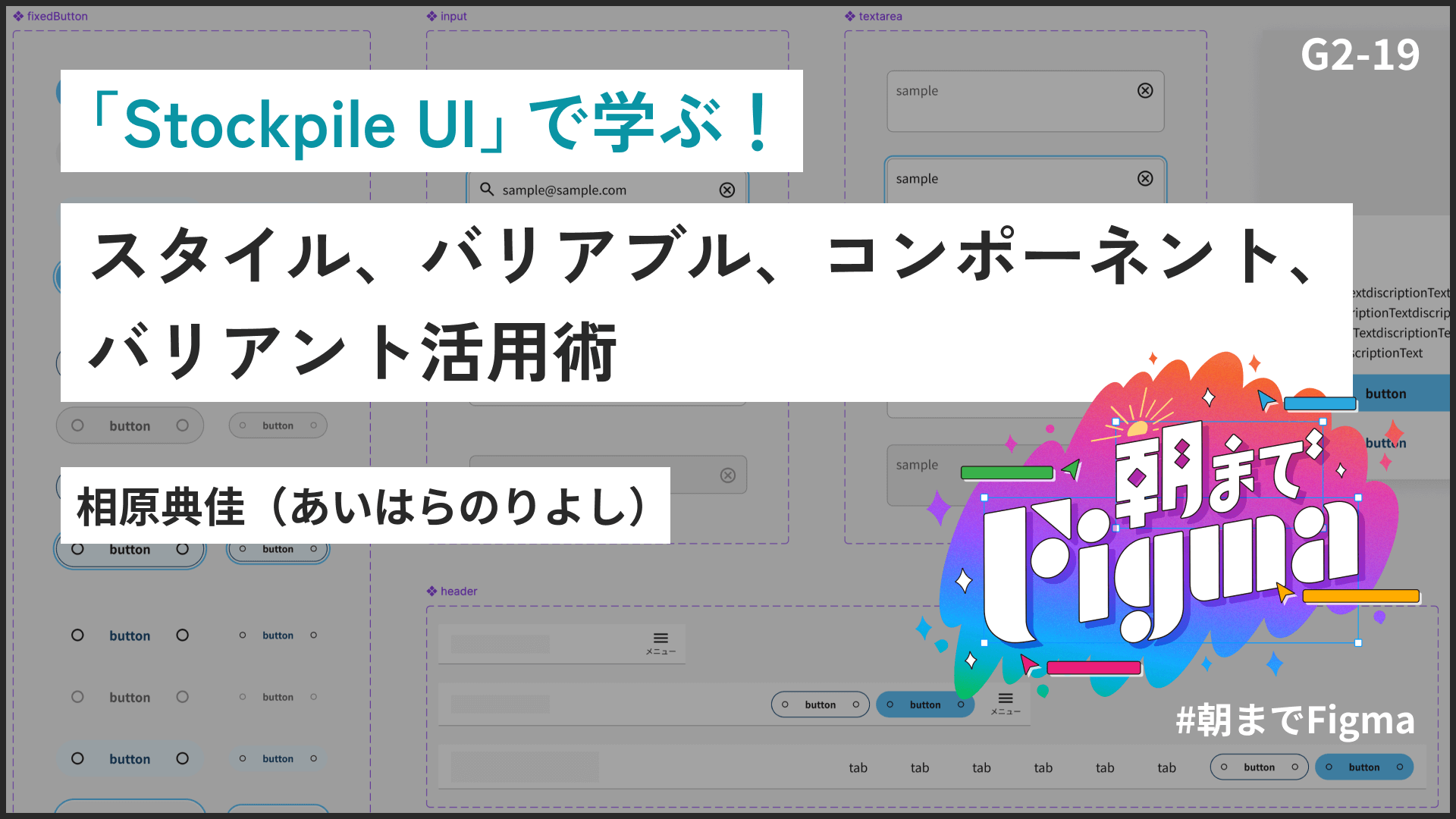
| G2-19 | 「Stockpile UI」で学ぶ!スタイル、バリアブル、コンポーネント、バリアント活用術 | 相原典佳 | ||
| G3-20 | ベジェ好きにこそ使ってほしい!Figmaのシェイプ・ペンツール | すぴかあやか | ||
| H | 28:00 ↓ 29:00 | H1-21 | 麻雀で覚える!オートレイアウト・コンポーネント・バリアント | 巽 美帆(つまみ) |
| H2-22 | FigJamではじめるミニマムハッカソン | 河西 紀明 | ||
| H3-23 | 設計から実装まで Figmaを軸にした堅牢な制作フロー | 綿貫 佳祐 |
本イベントには、下記の企業の協賛、協力をいただいています。

また、多くの制作会社に協賛いただいています。

通年で協賛を募集しています。検討くださいますと幸いです。
問い合わせはDoorkeeperのフォームからお送りください。
Figmaでカレンダー壁紙をつくってみましょう。オートレイアウトで汎用的なカレンダーを組み、好きな写真やイラスト、プラグインを使って世界に1つだけのオリジナルカレンダー壁紙をつくります。自分のスマホの壁紙に設定したり、Xで配布するのもOK。カレンダーのデータは配布するので、みんなも自分だけのカレンダー壁紙をつくってみてね!

 もち
もち AI系BtoB SaaSのスタートアップ CDO。UIデザインを中心に社内の全クリエイティブを担当。IT業界でのデザイナー歴は10年以上。2023年7月にFigmaの本を出版。2023年末にオンラインデザインスクールNOT DESIGN SCHOOLを創設。
当セッションでは、チームミーティング、アイスブレイク、要件定義、振り返り、デザイン批評、さまざまなワークショップに使えるFigJamの「もっとチームでジャムる」活用アイデアをご紹介します。
なんとなくFigJamを使っていたディレクターさん・デザイナーさんはもちろん、職種問わず、チームを巻き込んでお仕事している方はぜひ、一緒にジャムりましょう!

 タグチマリコ
タグチマリコ 1994年東京都生まれ。HCD-Net認定 人間中心設計専門家 UXデザイナー。
高校在学中にデザイナーとして活動をはじめ、複数の制作会社・開発会社にて、広告・Web・アプリケーション開発のプレイヤーからマネージャー・経営層まで幅広く経験。
フリーのUXデザイナーとなった現在は、人間中心設計(HCD)を起点としたサービスのグロース支援、ブランドデザイン、人材育成、クリエイター向けオンラインコミュニティの「クリエイターズ・シナジーカフェ」の運営に携わる。
表層デザインから哲学まで、多角的にデザイン行為の在野研究をつづけている。
WebやアプリのUIに上手に動きを取り入れると、ユーザーの理解を助けたり、感情に働きかけることができます。
このセッションでは、FigmaとLottielabを使用して、Webやアプリに手軽にアニメーションを取り入れる方法を説明します。Lottielabはブラウザからタイムラインアニメーションを作成できるツールで、Lottie形式のアニメーション書き出しに対応しています。Figmaプラグインを通じてFigmaで作成したデザインリソースをLottielabに読み込み、ループアニメーションを作成します。

 鈴木慎吾 すずき・しんご
鈴木慎吾 すずき・しんごUIデザイナー・インタラクションデザイナー
1980年生まれ 神奈川県藤沢市在住
2003年ごろからWeb制作会社でデザイナー、Flasher、iOSエンジニアを経験し、現在は映画レビューサービスFilmarksのデザイナー兼プロジェクトマネージャー。
デザインとエンジニアリングの中間領域、デザインとビジネスの中間領域に関わる制作や課題解決に取り組むことに関心があります。
neccoでは、プロジェクトを円滑に進めるためにFigmaファイルのテンプレートを作成しています。最新デザインがどれか分からない、デザインがFIXしたかどうか不明…という悩みを抱えている方に向けてFigmaのデータ整理術について5つ紹介します。
1. ファイルの中身が判別しやすいサムネイル設定
2. 素材、参考調査、デザインを整理しやすいページ構造
3. 作業を始める時に迷わない目次ページ
4. 一目でステータスがわかるラベル作成
5. アーカイブファイルで不要なデータを一元管理
アンケートをご回答いただいた方には、本セッション用のFigmaファイルとスライドをお持ち帰りいただけます。デザイナーに限らず、プロジェクトに関わるディレクター・エディター・エンジニアのみなさん必見です!

 中川 小雪 なかがわ・こゆき
中川 小雪 なかがわ・こゆき神奈川県出身。中央大学で社会学を学び、2020年4月にneccoに入社。デザイナー / UIデザイナーとして、ウェブサイト・UIデザインを中心に担当している。2022年に「これからはじめるFigma Web UIデザイン入門」を共著で執筆。
 國原 萌花 くにはら・もえか
國原 萌花 くにはら・もえか東京都生まれ。6歳よりクラシックバレエを14年間習う。大学ではコミュニケーション学を専攻。ライターや広報、プランナーなど全6種8社のインターンや会社の立ち上げメンバーとして活動しつつ、レストランのホールやバレエの幼児クラス教師としてアルバイトに取り組む。その後、2024年2月よりneccoでアシスタントディレクターとしてアルバイトを始める。同年4月より正社員として入社。2代目阿部さんになるべく修行中。犬(特にトイプードル)、さっぱりとしたアイス、サラダ、梅干し、サウナが好き。
デザインガイドライン、ポートフォリオ、プロジェクト資料、登壇資料など、さまざまなドキュメントをFigmaでデザインしてみませんか?
このセッションでは、Figmaで資料を作成するメリット、デザインスタジオ・KRAFTS&Co.(クラフツアンドコー)での実際の活用事例をお見せした後、その場で実際にFigmaを活用して自己紹介を作成します。さらに上級編として、Figma Communityで無料配布している「わぶんスライド」を活用しVariableを活用したスライドデザインのカスタマイズ方法を実演します。

 transitkix(倉光) とらんじっときっくす
transitkix(倉光) とらんじっときっくすカプコンやクックパッドを経て、2022年にあそびと余白をつくるデザインスタジオKRAFTS&Co.を設立。生活者向けデジタルサービスを中心に、コンセプトデザイン・しくみづくり・デザイン組織構築に伴走する。主な仕事は「くふうカンパニー」「カラリア」「いこーよ」ブランディングデザイン、「B/43」ジュニアカードのコミュニケーションデザイン、スパイスビネガードリンク「RINDA」商品企画など。Designship Doデザインマネジメントコース講師。人間中心設計専門家(2015-2020)。
オートレイアウト初心者向けの基礎講座。基本機能を簡潔な5つのルールで学びます。さらにライブデモで一緒にブログカードを作りオートレイアウトの理解を深めます。オートレイアウトに困っている方、Figmaを使い始めた方、Figmaが好きな方一緒に楽しくセッションしましょう!

 安藤 雅一 あんどう・まさかず
安藤 雅一 あんどう・まさかずデザイン28年目ブランドデザイナー。事業成長と集客目線のビジネスデザイン、コンセプト設計、体験設計とデザイン全般。デザイン業界に長く関わり「モノとコトと場」の繋がりや関係をいい感じにしたい。ブランドマネージャー認定協会所属、Friends of Figma Chiba リーダー、デジタル推進委員。
アイデアの発散と収束を繰り返すデザイン制作過程においては、なるべく多種多様な変更に耐えうる柔軟なデザインデータの設計を目指していけると嬉しいですよね。
このセッションでは、ComponentやText、Sectionなど、Figmaを代表する機能のちょっと細かな特徴を確認しながら、より保守性や拡張性が担保されたデータ作りを探っていきます。
すでにFigmaをバリバリ活用しているデザイナーさんはもちろん、プロダクトデザインの考え方に興味をお持ちの方もぜひご参加ください。

 井斉花織 いさい・かおり
井斉花織 いさい・かおり1995年生まれ、大阪府在中のプロダクトデザイナー。愛称はいおり。
Webサイト制作会社にてデザイナーとしてのキャリアをスタート。2023年よりSHE株式会社にてプロダクトデザインに従事。Adobe XDユーザーグループを中心とした活動を経て、現在はFigmaを使ったデザインシステム構築やプロジェクト推進に携わる。
Adobe MAX Japan 2023 UI/UXショートセッション登壇。
プラグインはFigmaをプラグラミングを通じて操作させてくれる頼もしいツールです。
ですが、自分にぴったりなプラグインが見つからないこともあると思います、そんな時は自作をしてみてはいかがでしょうか?
本セッションではプラグインの開発の始め方をガイドしていきます。プログラミングと聞くと難しく感じるかもしれませんが、昨今はChatGPTなどの力も借りるとそれなりに動くものも作れるのでぜひトライしてみましょう!

 seya せや
seya せや株式会社Gaudiy
Figma 好きなフロントエンドエンジニア。デザインとエンジニアリングのコラボレーションの探求に心を燃やしている。猫が好き。
FigmaはアプリUIやウェブデザインで多用されているツールですが、少し変わったFigmaの使い方を紹介します。
デザインツールを覚える動機や手法は様々ありますが、今回はFigmaで模写しながらよく使う機能やショートカットの使い方を学ぶセッションになります。
デザインの模写から始め、Figmaの基本的な機能やプラグインを使いながらデザインを再現し、それを基に高度なプロトタイプを制作するまでの工程をお見せします。

 Miyamoto みやもと
Miyamoto みやもと制作会社、デジタルエージェンシーにて大手企業の広告や美術館のコーポレートサイトリニューアルを経験。その後2016年から現職。ヘルスケア事業のサービス体験設計からアートディレクション、デザイナーのマネージメントなどに従事。デザインを通じて包括的な課題解決を得意とする。2024年クリエイティブユニットIE3を発足。
当セッションではFigmaを使ったデザイン作業の効率を大幅に向上させる秘訣を公開します。役に立つショートカットキーを中心にすぐに実践できるテクニックを豊富にご紹介。特にFigma初心者の方、デザイン作業の生産性を飛躍的に高めたい方必見です。プロのデザイナーがデモを交えながら楽しく解説するので、ぜひ一緒に手を動かしながらご覧ください。今すぐ使える実践的なスキルが満載なので、明日から作業時間が半減するかも!? Figmaでのデザインワークをより効率的に、より創造的にしたい方は、ぜひご参加ください。

 キャシ
キャシ 福岡生まれ世界育ち。ロンドン拠点のフリーランスプロダクトデザイナー。Friends of Figma Londonリーダーとして、Figmaの魅力を発信する勉強会やセミナーで多数登壇。
現在は株式会社カケハシにてアプリUX/UI設計に従事しつつ、Notionテンプレート販売や日本人デザイナーのグローバル進出支援に注力。メンター業やCV&ポートフォリオレビューを通じて、デザイナーのキャリア発展をサポート。8つの時間帯をまたぐフルリモートワークの経験を活かし、PM・エンジニアとの協働でデザインを作り上げるスタイルが得意。趣味はイタリアでのワーケーション。
私がはたらく株式会社スマートバンクで「わかりやすい!」とエンジニアに評判のモックアップの作り方をご紹介。
1. よくあるモックアップの問題点の共有
2. Section機能で画面単位の場合分けを表現する方法の解説
3. Connector Line機能で画面遷移を表現する方法の解説
「作ったモックアップがなぜかエンジニアにうまく伝わらない...」という方はぜひご参加ください。

 putchom ぷっちょむ
putchom ぷっちょむGMOペパボ株式会社でSUZURIのデザインリード及び共通基盤デザインシステムInhouseの設計を担当し、2022年のFigmaのグローバルカンファレンスConfigにて「One Design System for Multiple Brands」を発表。現在は株式会社スマートバンクにて家計簿プリカB/43のプロダクトデザイン及びデザインシステムの設計を行っています。著書『デザイントークンのつくりかた』販売中。
Figmaで作成したデザインをプラグイン「Figma to STUDIO」を使用してStudioに取り込み、ノーコードでウェブサイトを構築するためのシンプルなワークフローをご紹介します。レイアウトを崩さないコツや、レスポンシブ化のポイントを、デモを中心にお伝えします。デザインからサイト公開までをコーディングを行わずに進める方法を知りたい方は、ぜひご参加ください。

 松下 絵梨 まつした・えり
松下 絵梨 まつした・えり大阪出身大阪在住のWeb/UIデザイナー。東京理科大学理工学部卒業。
2010年よりフリーランスとして独立し、DTP/Web/アプリデザイン、ディレクションを行なっている。
講師業や、「Friends of Figma Osaka」、「CSS Nite in Osaka」、「ツキアカリMeet-up」の運営、セミナー登壇・企業研修にも力を入れている。 『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル』の著者。2023年から株式会社ロクナナ所属。
Friends of Figma Osaka Leader |Adobe Community Expert|LottieFiles Evangelist|Phase Japanese Partner
直近のアップデートにより、FigmaにもついにAIが導入されました。Figma AIには、デザインのドラフトを作ったり、画像生成やテキストのリライトなど様々な機能があります。本セッションでは、Figma AIの特に有用だと感じた機能を使って面倒な作業を自動化し、効率的にデザインやプロトタイピングを行うヒントをご紹介します。

 けんじ
けんじ 1976年生まれ。
学生時代は、高専機械科でロボットコンテスト(高専ロボコン)に出た経験あり。
卒業後は地元鳥取県のIT企業勤務から、Web業界に憧れて上京。Web制作会社を経て、ゲーム好きが高じて、2006年に某ゲーム会社にWebデザイナーとして入社。
現在はUXデザイナーとして、デザイン、プロトタイピング、フロントエンド等、幅広く活動しつつ、趣味で気になったツールや技術について発信している。
Figmaのデザインデータをコードで操作する方法をお伝えします。CSVといったデータをデザインデータに反映する方法や、ランダム性を持ったグラフィックを作成する方法を紹介します。おみやげとして、コードのスニペットを配布する予定です。

 もっと
もっと ソフトウェアのUIデザインとエンジニアリングに取り組み、両方のスキルを活かした取り組みが得意としている。技術的な視点を入れた提案やプロトタイプの制作を多く行っている。『Japanese Font Mixer』『Simple Markdown Note』といったFigmaプラグイン・ウィジェットを開発。
ユーザーが迷わずに使えるUIを作るには、トランジションやイージングの工夫が大事!本セッションでは、AppleやGoogleのガイドラインを参考に、自然なアニメーションを使って心地よい体験をデザインするコツをお伝えします。Figmaのプロトタイプ機能を活用した具体的な設定方法も紹介しているので、UIデザイナーだけでなく、Webデザイナーの方にもおすすめです。気軽に取り入れて、もっとわかりやすいUIを目指しましょう!

 オロ
オロ デジタルプロダクトデザイナーとして、Webサイトやモバイルアプリを含むサービス全体のUX設計とUIデザインを行う。また徳島の神山まるごと高専デザイン・エンジニアリング学科で准教授として教壇に立つ。Web制作会社とフリーランスを経て、2017年7月にC Channel株式会社入社。2021年5月より株式会社フライヤーにデジタルプロダクトデザイナーとしてジョイン。大阪成蹊大学芸術学部卒、朗文堂・新宿私塾第27期修了、Xデザイン学校2021年マスターコース卒、グロービス経営大学院在学中。
著書に『現場のプロがわかりやすく教えるUI/UXデザイナー養成講座』(秀和システム/2023)
Figmaで日本語キーボードを作成し、Variables機能をうまく活用して実際に文字を入力、それをデザインに反映させるプロトタイピングまで挑戦してみましょう!高度なプロトタイピングですが、デモをする際に日本語キーボードが使用できることで、表現の幅が広がります!少し難易度の高いVariables機能を学びながら、今後のデモで役立つキーボードの作り方をご紹介します。Variablesやプロトタイプ機能を学びたいという方はぜひご参加ください!

 Atarapi あたらぴ
Atarapi あたらぴ2000年生まれ。コンピュータサイエンス専攻の現役の大学院生で普段はヒューマンコンピュータインタラクション分野の研究を行なっている。学外では、デジタルプロダクトデザイナーとして、数社のスタートアップで開発に取り組んでいる。その他にも、Design Homiesという若手向けのデザインコミュニティを運営している。
株式会社CyberAgentのブログサービス「Ameba」のデザインシステム「Spindle」の作者が、実際のSpindle UIのComponentライブラリを見ながら利便性上げの流儀について解説します。
快適で一貫性のある開発体験を体現するために、Figmaの新機能を取り入れつつ4年間アップデートを続けてきました。実際に実務活用できているサンプルなので、Spindle UIの創意工夫を是非御覧頂きつつ、いいなと思った部分は是非取り入れて頂ければ幸いです。

 本田 雅人 ほんだ・まさと
本田 雅人 ほんだ・まさと早稲田大学文学部卒。2017年に株式会社CyberAgentにUIデザイナーとして新卒入社。
複数サービスの運用を経て、現在はAmebaのプロダクトデザインリードを担当。プロダクト戦略とブランド戦略の設計や、新規サービスの立ち上げに携わる。
2019年頃からAmebaデザインシステム「Spindle」をメンバーと立ち上げており、UIライブラリ設計のリードと作成を担った。「Spindle」で2023年にグッドデザイン賞を受賞。
Amebaの事業に携わる傍ら、CyberAgentの各種サービスのデザインシステム立ち上げや運用のアドバイザーとしても活動中であり、その他デザインシステムやFigma関連知見の外部発信も行っている。
Figmaでデザインシステムを構築する上で使えるちょっとしたTipsや活用術を紹介します!デザインシステム、気づいたらデータが膨大になったり、コンポーネントの構成が統一感なくなったりしがちですよね。ひとりデザイナーからチーム運用まで、少しでもタメになる内容になるかと思います。ご参加お待ちしております!

 ken
ken 1990年イギリス生まれ、日本育ち。外資系広告代理店、スタートアップのクリエイティブ担当を経て2020年よりフリーランスUI/UXデザイナーとして独立。過去に短期集中でデザインを0から学ぶ #Figam合宿 運営。現在はオンラインスクール「デイトラ」でWebデザインコースメンターを務めながら、Xを中心にFigmaやデザインのTipsを投稿しています。
2020年より東京を離れ拠点を持たない生活をスタート、2022年よりパートナーと南米でバンライフ旅をしながらノマドデザイナーを続けています(現在は7カ国目、ペルー)
UIデザイン初心者さんにとって、「どうやってUIデザインを勉強したらいいのかわからない!」といった悩みがあります。そんな方に向けた「学習しやすい」UI Kitとして作成したものが「Stockpile UI」です。Stockpile UIは、相原の共著書である、UIデザイン初学者〜中級者向けの書籍『Figmaで作るUIデザインアイデア集』のためのUI Kitです。本セッションでは、実際のファイルをさわりながら、Stockpile UIに含まれるスタイル、バリアブル、コンポーネント、バリアントを紹介します!

 相原典佳 あいはら・のりよし
相原典佳 あいはら・のりよしDTP、Webアシスタントディレクター業務を経たのち、2010年にフリーランスとして独立。ディレクションからデザイン、構築まで、一貫したWebサイト制作を提供している。
現場での経験や知識を元に、デジタルハリウッド、ロクナナワークショップ、Schooなどで講師・授業を担当するほか、「Web初心者を抜けた人たち」向けコミュニティ、Beans Collegeの運営を行っている。
共著書として『Figmaで作るUIデザインアイデア集 サンプルで学ぶ35のパターン』(インプレス刊)、『初心者からちゃんとしたプロになる Figma基礎入門』(MdN刊)などがある。
アイコンなどのベクターグラフィックを作るとき、つい慣れたIllustratorで…となりがちですが、Figmaのシェイプ・ペンツールもとても優秀です。シェイプツールやペンツールの基本機能から、Figma独自の「ベクターネットワーク」などを使って、アイコンなどのベクターグラフィックを作る・編集する方法を紹介します。

 すぴかあやか
すぴかあやか ウェブデザイナー、イラストレーター。制作会社でのアルバイトや社員を経て、2006年からフリーランスとして活動、2017年から株式会社キテレツに加入。最近ではDTPデザイン・イラストレーションも手がける。イラストを取り入れたデザイン・ロゴやLPデザインなどを得意としている。
Figmaの基本機能である「コンポーネント」・「バリアント」・「オートレイアウト」を、ゲームアプリやMリーグなどのプロスポーツとしても人気の高まっている麻雀を使ってたのしく覚えましょう。Figmaと麻雀、どちらもわからない初心者さんでも大丈夫◎ Figmaの基礎と合わせて麻雀のルールにも触れてみることのできる一石二鳥のセッションです!

 巽 美帆(つまみ) たつみ・みほ(つまみ)
巽 美帆(つまみ) たつみ・みほ(つまみ)ファッション業界出身のフリーランスデザイナー兼ディレクター。 新卒入社をした600人規模のアパレル商社では2年目で個人賞を授与し、ご褒美でミラノへ。 当時自身が顧客・ファンでもあったブランドへ転職し、チーフデザイナー・取締役員を務めたのちに独立。 フリーランスとしてスタートアップ企業や新規事業に複数参画し、ボードメンバーや社外取締役を務めるなどを経て、今年2024年、都内に「制作事務所 兼 まぁじゃん店」をOPENします!
FigJamの基本的な機能やUXフレームワークを活用して、誰もが身近な社会課題や地域課題について考えるきっかけが得られるミニマムなハッカソンの開催方法やプロセスについて紹介します。題材として石川県で起こった能登半島地震の際に発足した支援プロジェクトを参考に、身の回りに潜む複雑な社会課題について周囲の意見を取り込みながらデザインワークを進行し、アクションプランを導く手法について学びましょう。

 河西 紀明 かわにし のりあき
河西 紀明 かわにし のりあきDMM.com VPoE室のデザイナーとしてエンタテインメント領域を中心に多様な事業サービスの創出や成長を推進。モブプロトタイピングやUXデザインなどの実践学習を通してTBDのデザインコラボレーションをサポート。東京・石川県の多拠点ワーカーとして、Friends of Figma Ishikawaのリーダーも務め、地域産業創出や社会課題に対しても活躍できるデザイナーを増やす場づくりを実践中。
Figmaを使って堅牢に制作をするためのプロセスを解説します。デザイントークンの効果的な設定、バリアントやプロパティを駆使したコンポーネント作成、ReactでのCode connect連携、そしてDev modeを用いたスムーズな実装まで、開発者とデザイナー間のコラボレーションを強化する実践的な方法を短時間で紹介します。高度な内容ですが、Figmaの機能を深く理解し、プロジェクトを着実に進行させたいすべてのデザイナー・開発者に有益です。

 綿貫 佳祐 わたぬき・けいすけ
綿貫 佳祐 わたぬき・けいすけQiita株式会社と株式会社エイチームライフデザインに所属しています。UI とマークアップが多めで、ときにはグラフィックや UX もやります。Friends of Figma Nagoyaのユーザーグループリーダーもしていて、Figmaの本も書きました。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる