Registration is closed
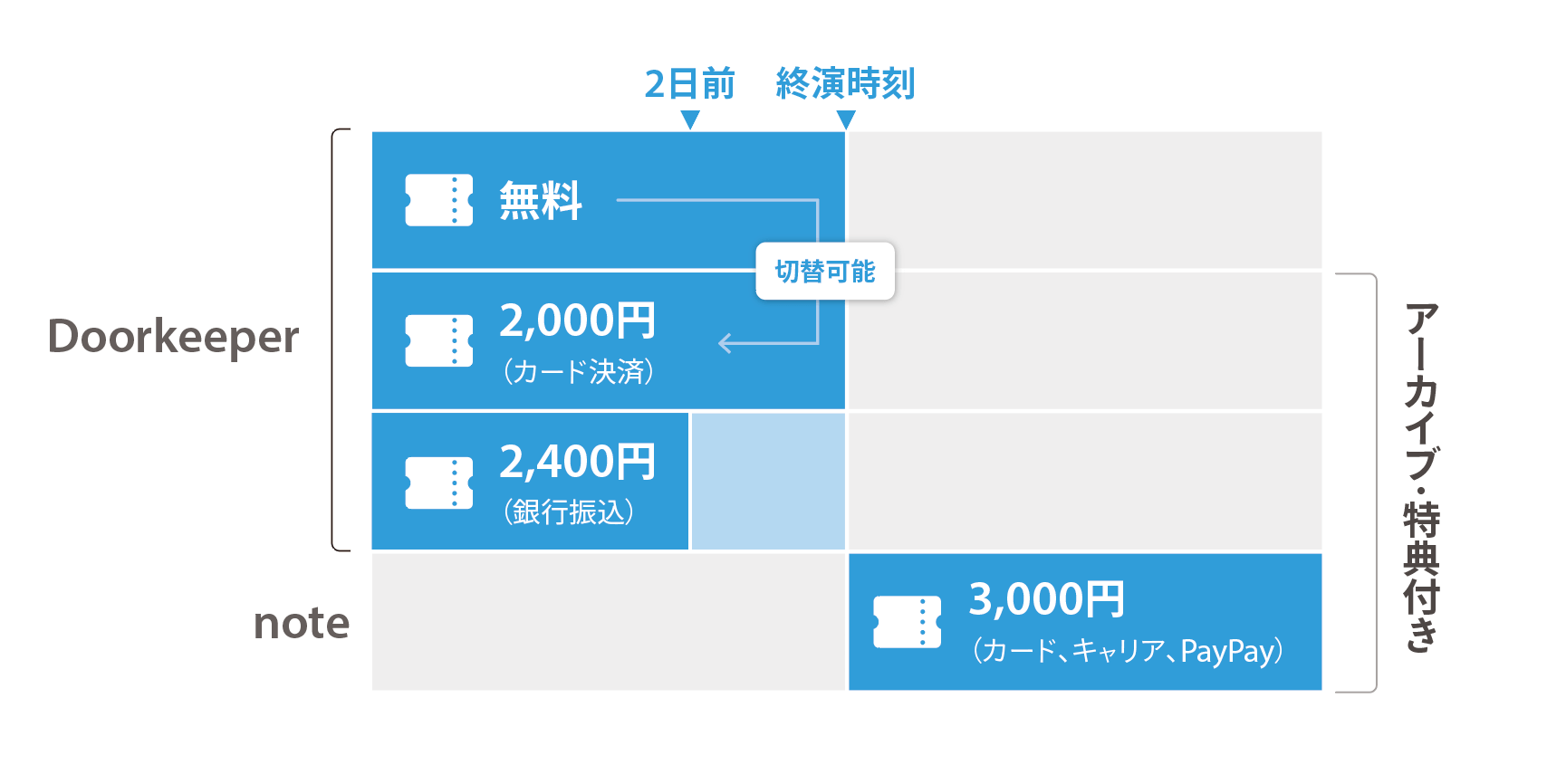
| 当日の視聴のみ | Free |
|---|---|
| アーカイブ視聴を含む | ¥2,000 prepaid |
| アーカイブ視聴を含む(銀行振込) | ¥2,400 prepaid |
| 「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、ご自身でキャンセルしてから再度お申し込みください(終演時刻まで)。 | |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
IE時代に必要だったレガシーなCSSを、イマドキはどうやって書くのかを鹿野 壮さんに解説いただきます。
「当日の視聴は無料」スタイルで開催します。ぜひ、ご参加ください!
IEの終焉に伴い、開発現場では新しいCSSが続々と使えるようになっています。新しいCSSを使えば、これまでJavaScriptを使って長く書いていたコードが短く書けたり、従来は画像を作らないとできなかったデザインを数行で実現できたり、ユーザー体験を向上させるコードを簡単に実現できたりします。
しかし、現場ではまだ過去の手法を使い続けているケースが散見されます。長くて読みづらいコードは、開発者の生産性やコードの保守性に悪影響を及ぼすばかりか、ユーザー体験にもマイナスの影響を与えます。
本セッションでは、IE時代に必要だったレガシーなCSSを、イマドキはどうやって書くのかを解説します。
以下の内容に重点を置いて解説します。
具体的に次の内容を紹介します(予定)。
本セッションを通し、一緒に新しいCSSについて学びましょう。

株式会社マネーフォワード ビジネスカンパニー 経理財務プロダクト本部会計開発部副部長
九州大学でメディアアートを学んだ後、ウェブ制作会社にてウェブページ制作やモバイルアプリ開発に携わる。現在は株式会社マネーフォワードで、フロントエンドチームのリーダーをしている。最新のフロントエンド技術を駆使したコンテンツづくりが好きで、暇があればコードを書いている。TechFeed公認エキスパート。
YouTube Liveにてライブ配信します。
参加にはお申し込みが必要です。終演時刻まで受け付けています。

noteにまとめていますので、ご一読ください!
なお、アーカイブ視聴のURLは、配信用のURLとは異なります。
本イベントはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

本イベントには、下記の企業の協賛、協力をいただいています。
また、多くの制作会社に協賛いただいています。
2023年のCSS Niteへの年間協賛を募集中。検討くださいますと幸いです。
問い合わせはDoorkeeperのフォームからお送りください。
https://cssnite.doorkeeper.jp/contact/new
※ポップアップメニューからイベント名をご指定ください。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
Join community