申し込み受付は終了しました
| 経費で参加 | 5,000円 前払い |
|---|---|
| 自腹で参加 | 3,000円 前払い |
| 協賛企業枠 | 無料 |
| 出演者、スタッフ | 無料 |
| ・参加用URLは開催前日にメールにてお送りします。 ・協賛企業枠は年間協賛いただいている企業に所属された方向けです。 | |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
毎年開催しているコーディング特集の第3弾としてショートセッション4組にて構成します。
4つのショートセッションで構成します。
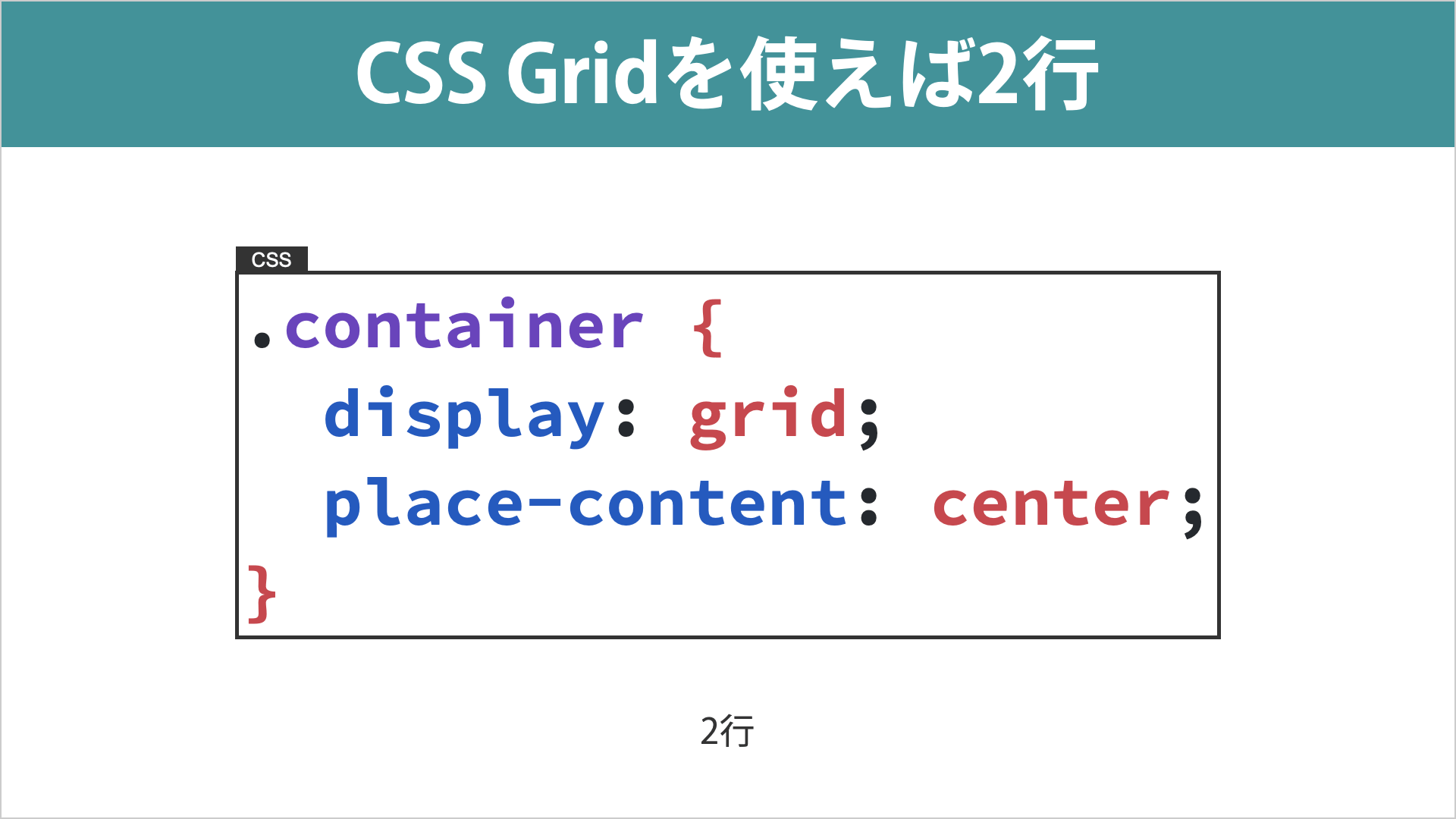
2022年6月、MicrosoftはIE11のサポートを終了しました。モダンブラウザに比べてCSSの対応が遥かにすくなったIE11の終了により、これまで使えなかった便利なCSSをたくさん使えるようになりました。
しかし、開発の現場ではいまだにIE対応のための冗長なコードを書いている事例が多く見られます。長ったらしくて読みづらいコードは、バグを引き起こし、アプリの品質を下げ、開発者の生産性を引き下げる原因になります。
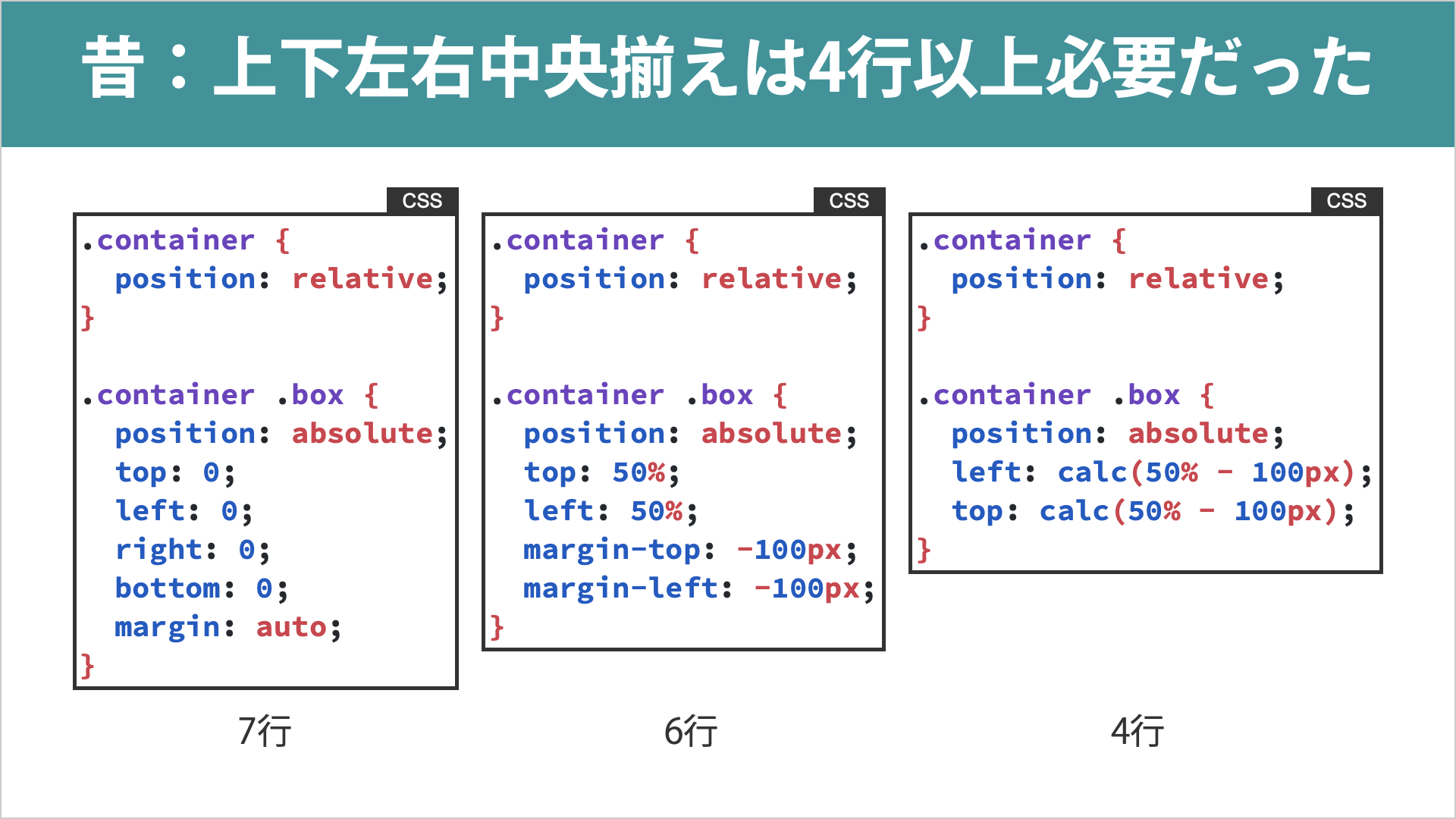
本セッションでは、IE時代に必要だったレガシーなCSSを、イマドキはどうやって書くのかを解説します。一例として、次のようなことを紹介します。
padding-top は使わない100vh ではなく 100sh を使う


各項目については、IE時代のレガシーコードを引き合いに出し、ライブコーディングでモダンなCSSに書き換えながら解説します。



本セッションを通して、脱IE時代を戦い抜くモダンなCSSの知識を習得し、安全で高速な開発に役立てましょう。

株式会社マネーフォワードビジネスカンパニー 経理財務プロダクト本部会計開発部副部長 兼 UIテクノロジーグループリーダー
九州大学でメディアアートを学んだ後、ウェブ制作会社にてウェブページ制作やモバイルアプリ開発に携わる。現在は株式会社マネーフォワードで、フロントエンドチームのリーダーをしている。最新のフロントエンド技術を駆使したコンテンツづくりが好きで、暇があればコードを書いている。TechFeed公認エキスパート。
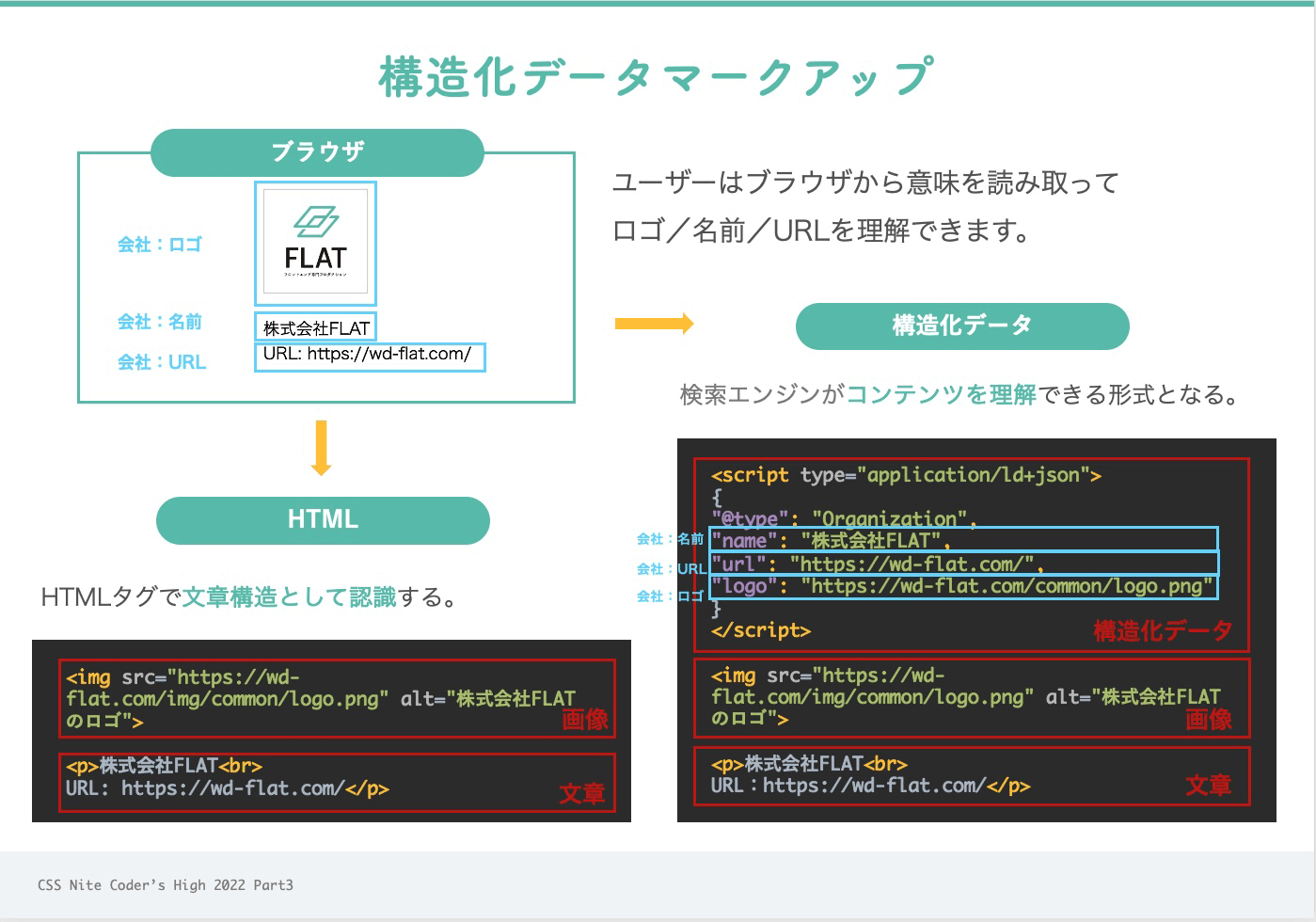
Google検索結果にリッチリザルトとして表示される「構造化データ」について、みなさまの制作現場ではどのように対応されていますでしょうか。
セマンティック・ウェブの概念に沿った、マシンリーダブルな構造化データマークアップを行いましょう。
構造化データの概念ついての説明と、実際のサイトを例にGoogle Developersが推奨する「リッチリザルト」をわかりやすく解説します。


株式会社 FLAT 代表取締役
フロントエンド/コーディング専門制作会社
プロジェクトマネジメント/マークアップエンジニア
受託制作会社でコーダーとして勤務後、2016年にフロントエンド専門の株式会社FLATを設立。フロントエンドやバックエンドのエンジニアが在籍し、WebアプリケーションやWebサイトの制作を行う。FLATではプロジェクトマネジメントとチームマネジメントを担当。エンジニア経験を活かして若手エンジニアの育成にも力を入れている。実践的なマークアップ技術全般が得意分野。夫とミニチュアシュナウザーのスパン/コロンと仲良く暮らす。典型的なO型。
Web Designing(2020年12月号)一歩先ゆく「Adobe XD」使い方ガイド
初心者からちゃんとしたプロになる HTML+CSS実践講座(2020年8月)
WordPressで作る 今日からはじめるウェブサイト(2014年4月)
ソースコードの品質チェックは、自動化していますか?
品質チェックは、プロジェクトをリリースするために必要な工程です。
これらのチェックを手動(人の目視)で行う場合、表記揺れ・バグを見落とす可能性があります。
それらを未然に防ぐために husky と GitHub Actions をご紹介します。
huskyは、コミットやプッシュのタイミングでコマンドを実行できるツールです。
GitHub Actionsは、GitHubが提供するワークフローの自動化が行えるサービスです。
これらのサービスやツールを導入することで、ソースコードレビュー(品質チェック)の自動化ができます。
ソースコードレビューを受けることは、コード品質・実装揺れ・バグの発見などを未然に防ぐことができます。
決まったルールを出来る限り自動化することで、レビューにかかる時間を最小限にできます。
本セッションでは、husky や GitHub Actions を活用した品質チェックの自動化とソースコードレビューの取り組みやポイントを解説します。

株式会社HAMWORKS
フロントエンドエンジニア
2016年から株式会社HAMWORKSに入社。Movable Typeを用いたサイトのテンプレート設計・実装を得意としている。
主な業務はフロントエンド全般を担当し最近では JavaScript を用いたWebアプリなどを React・Vue を利用した実装にも携わっている。好きなことは自宅の庭作りをしたり植物を育てたりすることで、SNSでは園芸用のハッシュタグ #園ジニア #園芸エンジニア として日々公開中
「今年のウェブトレンド」などでよくとりあげられる3DCGですが、具体的な実装方法を教えてくれるコンテンツはさほど多くありません。
今回は簡単な3DCGのコンテンツをハンズオン形式で実装します。
three.jsとBlenderを用いて、できるだけ簡単に3DCGを実装する方法をお届けします。
当日は以下の動画で示したものを制作します。

専門的に取り組むと非常に難しい3DCGですが、要点を押さえれば最初の一歩はクリアできます。このセッションが、表現の幅を広げるのに役立てられれば幸いです。

Qiita株式会社
2017年に株式会社エイチームに入社。クレジットカード、ライフエンディング、住宅ローン、家計の節約、不動産、自動車……と各種サービスを担当。2020年よりグループ会社であるQiita株式会社にてQiitaの開発に携わっています。
参加費(お一人):
「協賛企業枠」のチケットは、CSS Niteに年間で協賛してくださっている企業向けです。
お仕事内容にかかわらず、興味があれば、どなたでもご参加ください!
学生や休職中、求職中の方も歓迎です。
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

タイムテーブルはあくまでも目安で、状況に応じて調整しながら進めます。
| 時刻 | コンテンツ |
|---|---|
| 20:30 | 配信開始 |
| 20:45 | 「椅子ヨガ」 |
| 21:00 | 番組開始、オープニング |
| 21:10頃 | 本編開始 |
| 22:00前後 | 休憩(椅子ヨガ) |
| 23:00 | 終了予定 |
| 23:10 | アフタートーク |
| 24:00 | 完全に終了 |
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。
会社から複数名にて参加される場合には、まとめてお振込いただき、振り込み後にご一報ください。
もちろん可能ですが、スライドなどの画面の細かいところが見えにくいと思います。
ありません。お仕事内容にかかわらず、興味があれば、どなたでもご参加ください!
学生や休職中、求職中の方も歓迎です。
セミナー前後に関連情報をお出しすることがありますので、Twitter/note/YouTube/LINEをフォローくださいますと幸いです。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年10月にスタートし、2021年10月で丸16年。
これまでに、800回を超える関連イベントを通して、のべ75,000名を超える方にご参加いただいています(2021年10月現在)。
CSS Niteは下記の企業に協賛、協力をいただいています。
また、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる