Registration is closed
| 当日の視聴のみ | Free |
|---|---|
| 当日の視聴のみ(応援チケットA) | ¥500 prepaid |
| 当日の視聴のみ(応援チケットB) | ¥1,000 prepaid |
| アーカイブ視聴(後日の視聴のみ) | ¥2,000 prepaid |
| アーカイブ視聴(後日の視聴を含む) | ¥2,000 prepaid |
| 出演者、スタッフ | Free |
| 協賛企業枠 | Free |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
Figmaを使ったUIモックアップの制作からコーディングまでの一連の流れを綿貫 佳祐さんに紹介いただきます。「当日の視聴は無料」スタイルで開催します。ぜひ、ご参加ください!
日本法人が設立され、日本語版のリリースが予定されている「Figma」。ますます人気が高まっています。
Figmaにどっぷりの方がいるなか、様子見されている方もいるでしょう。
本セミナーでは、Figmaを使ったUIモックアップの制作からコーディングに移っていく一連の流れまで、ふんだんにデモを盛り込みながら紹介します。
昨今デザイナーに求められる範囲が広がっており、それに対応していくにあたってのFigmaの活かし方、という観点でもお話します。
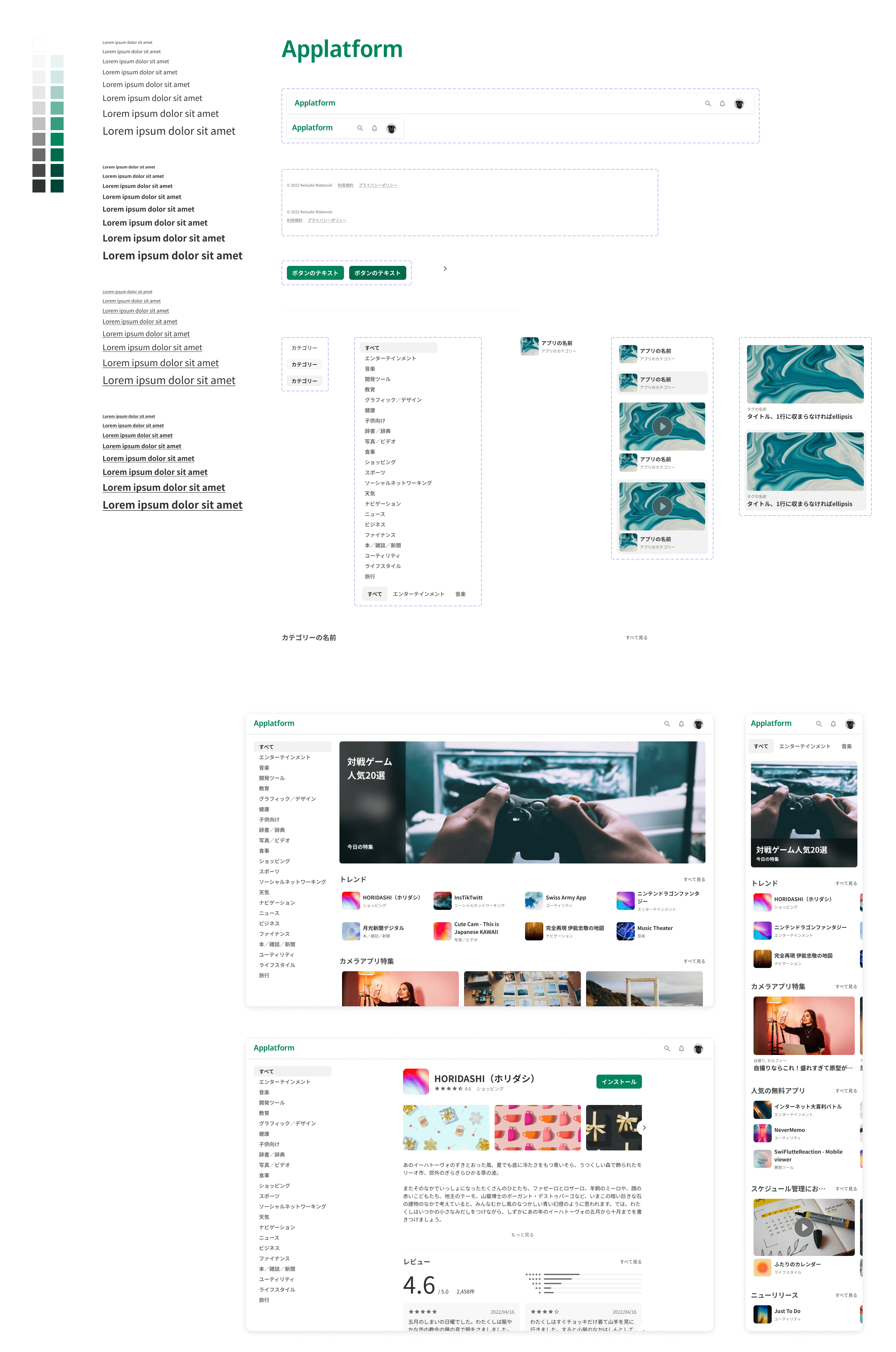
こちらのような架空のサイトを1から作る様子をお見せします。
セッション内容を真似しながら作ることで、次の観点が網羅されたモックアップをご自分でも作れるようになります。

Qiitaでデザイン、コーディングなどを行っている綿貫さんにお話しいただきます。

Qiita株式会社
2017年に株式会社エイチームに入社。クレジットカード、ライフエンディング、住宅ローン、家計の節約、不動産、自動車……と各種サービスを担当。2020年よりグループ会社であるQiita株式会社にてQiitaの開発に携わっています。
CSS Niteを運営する鷹野 雅弘が「聞き手」を務めます。

グラフィックデザイン、エディトリアルデザイン、ウェブ制作の分野で、デザイン、オペレーション、設計・ディレクションなど、20年以上、第一線で手を動かし続けている。
そのノウハウをテクニカルライティングや講演に落とし込み「制作→執筆→講演」のサイクルを回す。
2015年から大阪芸術大学 客員教授。 2017年からAdobe Community Evangelist。Adobe MAX US 2018に出演。
2005年にDTP制作者向けの情報サイトとしてスタートしたDTP TransitはTwitter、note、YouTube、オンラインセミナーなどに活動の場を広げている。
終演時間は若干の延長の可能性があります。
YouTube Liveにてライブ配信します。
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

セミナー前後に関連情報をお出しすることがありますので、Twitter/note/YouTube/LINEをフォローくださいますと幸いです。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年10月にスタートし、2021年10月で丸16年。
これまでに、800回を超える関連イベントを通して、のべ75,000名を超える方にご参加いただいています(2021年10月現在)。
CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
Join community