申し込み受付は終了しました
| 経費版 | 5,000円 前払い |
|---|---|
| 自腹版 | 2,200円 前払い |
| 協賛企業枠 | 無料 |
| 出演者、スタッフ | 無料 |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
鹿野 壮さん、松下 絵梨さんに、Adobe XDからのコーディングに関してお話しいただきます。
数多くのウェブページやアプリが溢れる中で、ユーザーの心をつかむためには、印象的なムービーや操作して心地のよいインタラクションなどの、「動きのあるコンテンツ」が必要不可欠となっています。
しかし、多くのデザインツールでは静止画の部分までしか表現できず、デザイナーが頭の中で考えていた「動き」と、コーダーが解釈した「動き」に行き違いがあり、予定と異なる完成形になったり、実装の手戻りやコミュニケーションにコストがかかることもよくあります。
Adobe XDの自動アニメーション機能、Lottie・動画の読み込み機能を活用すれば、動きのあるデザインを表現することが可能です。それによって、デザイナーとコーダーが、より具体的な形でウェブページの完成イメージを共有できるようになり、アウトプットの質の向上と、開発の効率化につながります。
本セッションでは、Adobe XDで作られた動きのあるプロトタイプを、コーダーが実際にコーディングするフローを紹介します。デザイナーはどのようなことに気をつけてデザイン・プロトタイプを制作し、どのようにコーダーに伝えるか、コーダーはそれをどのようにHTML・CSS・JavaScript(Intersection Observer APIなどのモダンなウェブ技術)で実装するか、お互いどうすれば作りやすくなるのかを、開発現場の視点から解説します。
6つのトピックで構成します。
XDに動画を配置し、マスクをかけたり位置を調整したりする方法と、そのコーディングでの実装方法について解説します。

XDの「シェイプでマスク」と自動アニメーションを組み合わせて、動画をマスクアニメーションで徐々に表示します。XDのインタラクションパネルに入力した値を、CSSでどう指定するかがポイントです。

Lottieとは何か、どのような流れでダウンロードし、XDに配置してコーディングで実装するかについて解説します。
例として、ページが見つからなった時の404(Notfound)ページを作成します。

ループして無限に繰り返すアニメーションについて解説します。


「要素が表示領域に入ってきたらアニメーションが始まる」という演出について解説します。



デモで使う全ての教材ファイル(Adobe XDファイル、コーディングファイル)をプレゼント!


フロントエンドエンジニア
九州大学でメディアアートを学んだ後、ウェブ制作会社にてウェブページ制作やモバイルアプリ開発に携わる。最新のフロントエンド技術を駆使したコンテンツづくりが好きで、暇があればコードを書いている。TechFeed公認エキスパート。

ツキアカリ
大阪出身大阪在住のWeb/UIデザイナー。東京理科大学理工学部卒業。
通信機器メーカーで開発・サポート業務に従事したのち、デザイン・広報秘書業務に転身。2010年よりフリーランスとして独立し、DTP/Web/アプリデザイン、ディレクションを行なっている。
講師業や、「Adobe XD ユーザーグループ大阪」、「CSS Nite in Osaka」の運営、セミナー登壇・企業研修にも力を入れている。 2020年に『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル』(翔泳社)を上梓。
終演時間は若干の延長の可能性があります。
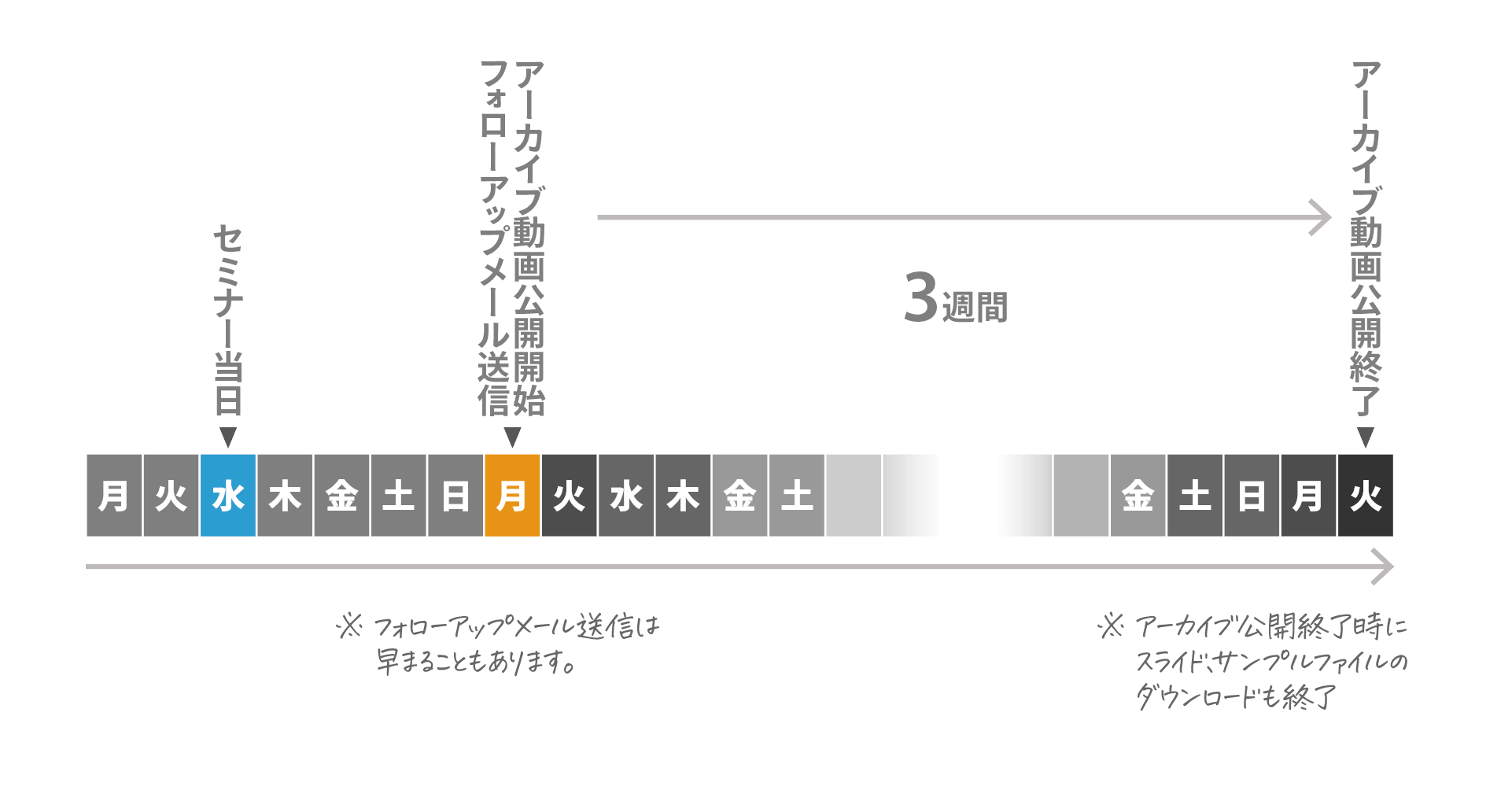
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。

会社から複数名にて参加される場合には、まとめてお振込いただき、振り込み後にご一報ください。
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

セミナー前後に関連情報をお出しすることがありますので、Twitter/note/YouTube/LINEをフォローくださいますと幸いです。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年10月にスタートし、2021年10月で丸16年。
これまでに、800回を超える関連イベントを通して、のべ75,000名を超える方にご参加いただいています(2021年10月現在)。
CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる