申し込み受付は終了しました
| 経費での参加 | 5,000円 前払い |
|---|---|
| 自腹での参加 | 2,200円 前払い |
| 経費での参加(電子書籍付き) | 7,000円 前払い |
| 自腹での参加(電子書籍付き) | 4,500円 前払い |
| 協賛企業枠 | 無料 |
| 出演者、スタッフ | 無料 |
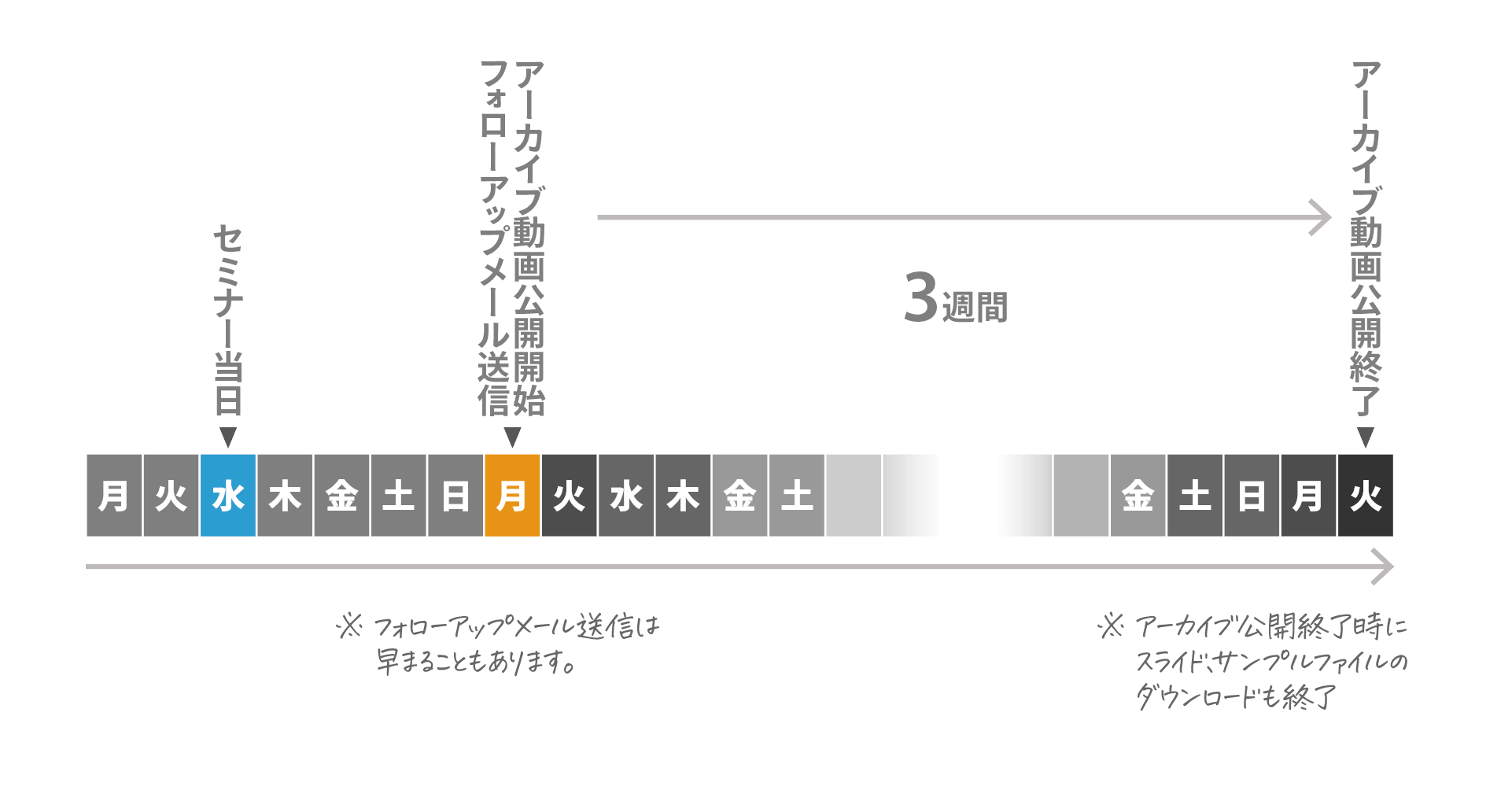
当日参加できない方も、こちらにお申し込みいただければ後日アーカイブ(録画)を視聴いただけます。
高津戸 壮さんの新著『ざっくりつかむCSS設計』を題材に、本を読み進めていく形で理解を深めます。
このウェビナーは、私、高津戸 壮の著書『ざっくりつかむCSS設計』を一緒に読もうという趣旨の企画です。
まず、この本の対象読者は、ウェブ制作、ウェブアプリ開発を行うような会社に新しく入ってきたフロントエンド周りの実装を行うメンバーを想定しています。既に高いスキルを持っているわけではなく、自分でCSSを書いたことがあるものの、大きめなウェブサイトにおいて、どういう風にCSSを書くべきなのかよく分からないという人です。そのような人に「だいたいこういう感じでCSSを書いていったらいいんだ」という感覚を掴んでもらうことを目標としています。
「感覚を掴んでもらう」というのは、実際に本を読んだだけで、「どのようにCSSを書いていったら良いのか」を理解することは不可能であると筆者は考えているためです。「こういう風にCSSを書いていったら大丈夫!」と言う実感は、経験によってはじめて会得できるものものと考えます。ですが、CSSを書くということにおいて、そこに至るまでには具体的にどういう知識を得たら良いのかが、まず分からないのではないかと考えました。その手助けをするのがこの本です。
ということで、「CSS設計、何もわからない」が「CSS設計、こうすれば良いのかもしれない」に変わったら、これは私の願った通りというところです。
そして、このウェビナーは「でも自分でこういう技術書読んでも、だいたい途中でやめちゃうんだよな〜」という人のために用意されたものです。そういう人のために、著者が、本の内容を噛み砕いて話すという形になります。
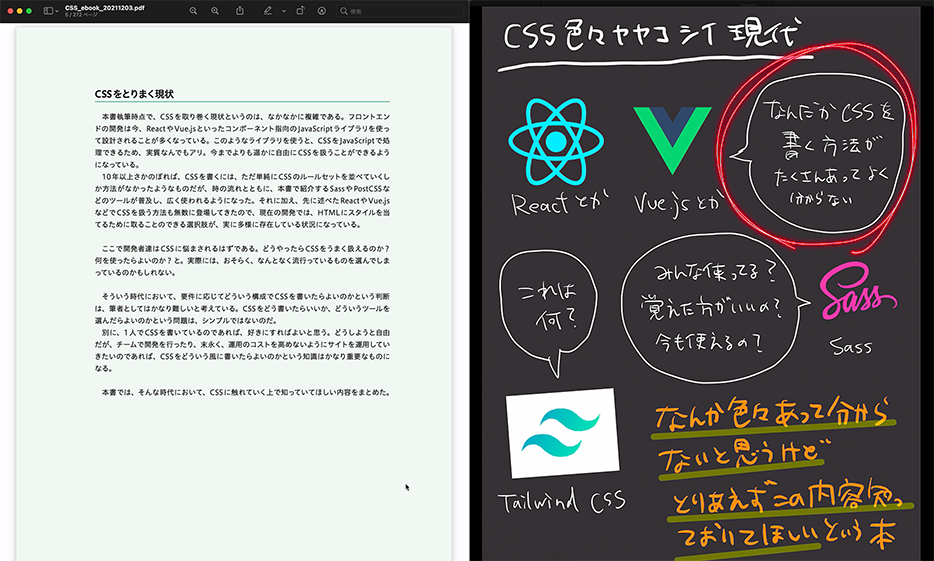
具体的には、約2時間、私が本の内容を読み上げつつ、併せて用意したスライドを使いながら、本の内容と、本に書いていない補足的な内容を喋ります。画面左側には本のPDFを、右側にはハンドライティングの縦長スライドを表示させながら、本を読み進めていく形を想定しています。

本の構成としては、ある程度の分量を1回としてまとめており、全24回で構成されています。このウェビナーでは、そのうちの16回までの内容を読んでいきます。以下がその内容ですが、クラシックなCSS設計と、すぐ陥りそうな問題に対するヒントのようなものが含まれます。
ここに列挙した内容を見て分かる通り、既にバリバリCSSを仕事で書いている人にとっては、「そんなことは既に知っている」というものかと思います。なので、そのような人はこのウェビナーの想定する対象ではありません。
そんなわけで、今更からもしれないけど、ちゃんとCSS設計を知りたい。この本の内容が気になるけれども、自分で読む自信は無い、噛み砕いて教えて欲しいという人のために用意されたのがこのウェビナーです。
一緒に「CSS設計何もわからない」を「CSS設計こうすれば良いのかもしれない」に変えていきましょう!

株式会社ピクセルグリッド
テクニカルディレクター
数多くのウェブサイト、ウェブアプリケーションのHTML、CSS、JavaScript実装に携わってきた。受託案件を中心にフロント周りの実装、設計、テクニカルディレクションを行う。スケーラビリティを考慮したHTMLテンプレート設計・実装、JavaScriptを使った込み入ったUIの設計・実装を得意分野とする。
終演時間は若干の延長の可能性があります。
2つの金額設定を設けています。

もちろん CSS Niteの運営を応援したい方、お金が余ってしかたない方は、個人であっても「経費で参加」のチケットを選択していただくことはウェルカムです!
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。

会社から複数名にて参加される場合には、まとめてお振込いただき、振り込み後にご一報ください。
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる