Registration is closed
| 経費での参加 | ¥5,000 prepaid |
|---|---|
| 自腹での参加 | ¥2,700 prepaid |
| CodeGrid読者割(経費での参加) | ¥4,200 prepaid |
| CodeGrid読者割(自腹での参加) | ¥2,500 prepaid |
| 協賛企業枠 | Free |
| 出演者、スタッフ | Free |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
フロントエンドに関わる人々のためのオンラインメディアとして、毎週配信されている「CodeGrid」。好評だった今春の第一弾に続き、CodeGridの中でも主にCSSに関する記事で反響が大きかったテーマを、4つのセッションで取り上げる第二弾です。登壇者は、執筆者でありピクセルグリッドのエンジニアの4名です。
当日参加できない方も、こちらにお申し込みいただければ後日アーカイブ(録画)を視聴いただけます。
ピクセルグリッドのフロントエンド・エンジニアが、現場で使った実感から本当に実務に必要な知識を記事として配信する有料オンラインメディア。
基礎から最新トレンド情報まで、毎週木曜日に最新記事が更新(月4回配信)。
https://www.codegrid.net/about/
長年、制作現場での対応が必要だったIE11は、2022年6月15日をもってマイクロソフトによる正式サポートが終了します。また、それに向けて主要なWebサイトも続々IE11のサポートを対応外とし始めています。
私たちのWeb制作現場でもIE11のサポートを対応外とする流れが進んでいくものと思われますが、IE11を外すと開発の仕方や表現の幅はどう変わるでしょうか? このセッションでは、「IEとはなにか?」「MS Edgeとはなにか?」をおさらいし、IE11対応が不要となった時代のコーディングの知識を共有します。

株式会社ピクセルグリッド
フロントエンド・エンジニア
大規模Webサイトの壊れにくいHTML/CSS設計及び実装を経験し、SVG・Canvas・WebGLの扱いも得意としている。外部に向けたアウトプットも積極的に行っており、カンファレンスでの講演などを多数こなしている。three.jsのCSS3DRendererのコントリビューター。2011年から2020年まで10連続でMicrosoft MVP for IEを受賞。
2020年と2021年は:focus-visibleという擬似クラスの実装が進んだ年でした。これは古くから存在する:focus擬似クラスに関わりのある、新しい疑似クラスです。
この:focus-visibleですが、アクセシビリティとCSSでのスタイルにとって重要な機能です。今回のセッションはこの:focus-visibleについて、:focusとの違いや使い方、:focus-visibleが提案された背景をふまえつつ、フォーカスを効果的に伝える方法を考えます。

株式会社ピクセルグリッド
フロントエンド・エンジニア
Web標準技術やブラウザの実装動向に明るく、イベントでの講演や雑誌・オンラインメディアへの原稿執筆、書籍の監修・監訳などを数多く経験。
日本語(に限らず東アジアの言語)では、欧文とは異なる文字組みが求められます。文字間などの細かい部分より前の話で、紙の文書では当たり前に見かける文字組みの機能でもWebサイトでは実現が難しかったり、以前から存在はするものの最近になって仕様が新しくなったものもあります。
このセッションでは、日本語Webサイトにおける文字組みの機能のうち、CSS標準機能を使って行える処理をいくつか紹介します。ルビや圏点(傍点)、句読点の行末処理などといった今すぐ使える機能から、将来使えるようになるかもしれない便利な機能を見ていきましょう。

株式会社ピクセルグリッド
フロントエンド・エンジニア
HTML、CSS、ビュー周りのJavaScriptを主に担当。CSSアニメーション・トランジションを使用した印象的な表現を得意とする。
これまでのUIライブラリというのは、基本的にスタイルの情報も一緒に組み込まれているものが主流でした。「いい感じ」の見た目のダイアログやアコーディオンが、お手軽に実装できてしまうという具合です。
しかし、その特長は、デザインの変更が自由にならないという欠点にもなることがあります。また、タブやキーボードでちゃんと操作できるか、スクリーンリーダーでの読み上げは問題ないかという点も、そのUIライブラリの出来栄え次第という問題があります。
Headless UIは、このような問題をスマートに解決してくれるUIライブラリです。自由にスタイルを当てることができ、アクセシブルなUIを作ることができるといった特徴があり、開発コストを大きく削減してくれる存在です。このセッションでは、Headless UIはどのようなものなのかについて紹介します。

株式会社ピクセルグリッド
テクニカルディレクター
数多くのWebサイト、WebアプリケーションのHTML、CSS、JavaScript実装に携わってきた。受託案件を中心にフロント周りの実装、設計、テクニカルディレクションを行う。スケーラビリティを考慮したHTMLテンプレート設計・実装、JavaScriptを使った込み入ったUIの設計・実装を得意分野とする。
終演時間は若干の延長の可能性があります。
2つの金額設定を設けています。

もちろん CSS Niteの運営を応援したい方、お金が余ってしかたない方は、個人であっても「経費で参加」のチケットを選択していただくことはウェルカムです!
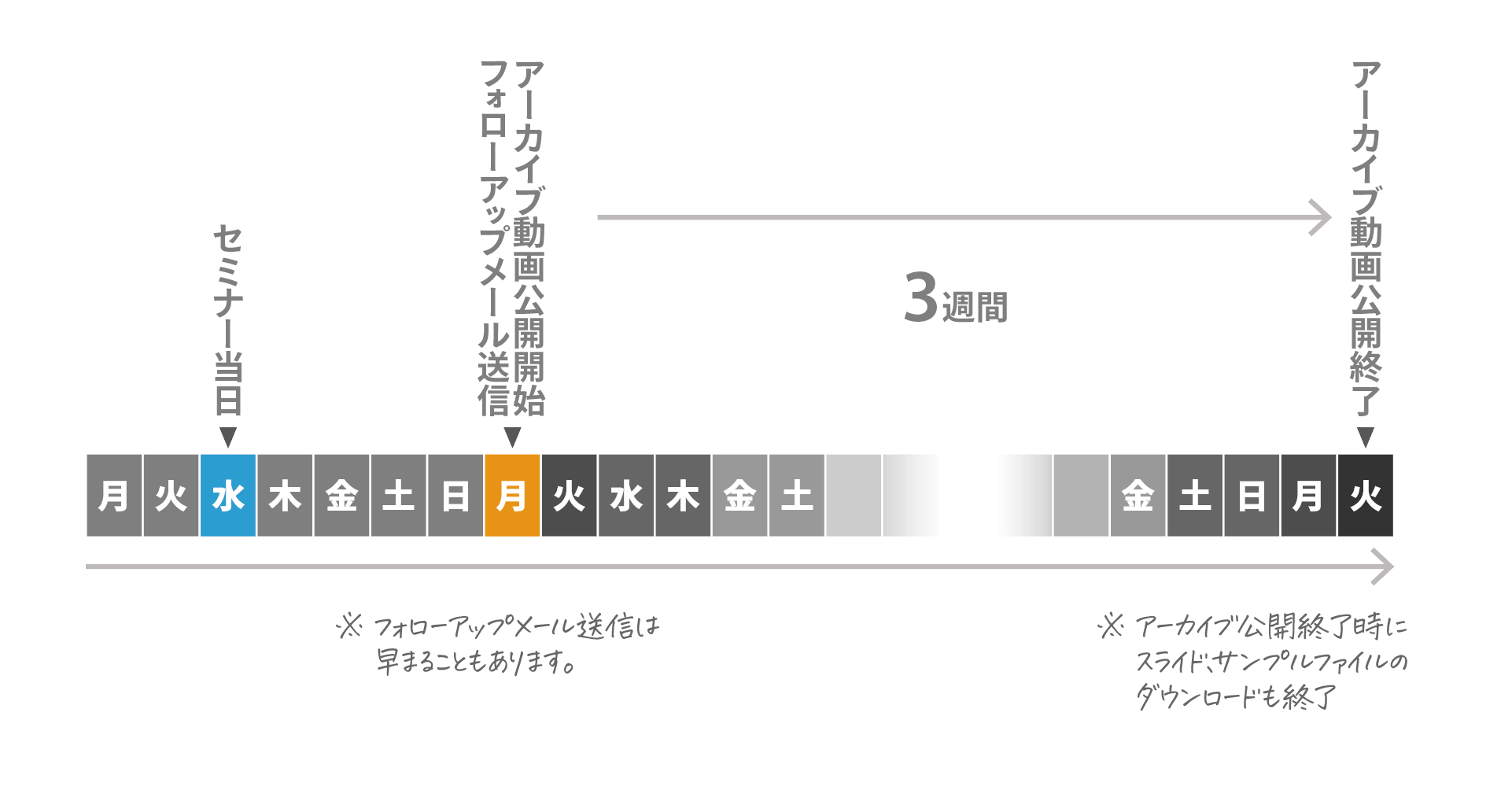
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。

会社から複数名にて参加される場合には、まとめてお振込いただき、振り込み後にご一報ください。
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
Join community