Registration is closed
| 経費での参加 | ¥10,000 prepaid |
|---|---|
| 自腹での参加 | ¥6,000 prepaid |
| 協賛企業枠 | Free |
| 出演者、スタッフ | Free |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
毎年年末に開催している「Shift」シリーズの第15弾として、5つのカテゴリーから2021年のウェブ制作シーンを振り返ります。
備考:
2021年は1月に「HTML5がW3C勧告ではなくなった」という波乱のニュースで幕を開けました。日本語ブログ記事などにおいては「HTML5が廃止された」という言い回しもよく目にします。「廃止」と聞くとガラッと変わってしまうイメージがありますが、実際はどのような状況なのでしょうか。
またひと昔前はデファクトスタンダードとなりつつも、昨今ではすっかりお荷物扱いされていたInternet Explorer。「いつサポートが切れるんだ」「私たちはいつまで苦労しなければならないんだ」「zoom: 1*;で直るってなんだ」とウェブ制作者を長年やきもきさせてきましたが、今年の5月にMicrosoftがついにIE11のサポート終了日を明言しました。これもまた、ウェブ制作者を大いに賑わせた今年のニュースでしょう。
しかしお荷物はIEだけではありません。「第2のIE」と呼ばれるほど最新技術のサポート状況が悪く、またバグも多いSafari。こちらもゆっくりではありますが、着実に進化しています。
これらの変化で、私たちウェブ制作者はどのような恩恵を受けるのか。またこれらのニュースに留まらず、今年のトレンドが現場にどう影響しそうかも取り上げつつ、日々目まぐるしく起こる変化との私なりの付き合い方もご紹介します。

株式会社100 テクニカルディレクター/エンジニア
フロントエンドの開発からテクニカルディレクション、全体のワークフロー設計・改善、マーケティングオートメーションまで幅広く業務を行う。特に強い専門領域はCSS設計とHubSpot CMS。
主な著書に、『CSS設計完全ガイド ~詳細解説+実践的モジュール集』(技術評論社)、『Webのための次世代エディタ Bracketsの教科書』(自費出版)など。
2021年も新型コロナウイルスの影響で、人びとは接触や移動の制限を強いられる「続・コロナ禍」の一年でした。
ウィズコロナが長期化する中、リモートワークやウェブ会議などのデジタル技術の活用とともに、自分の豊かさの追求や生産性向上を、多くの人が模索し続けています。
働き方の変化と合わせて、コロナ禍が収束したあとの「リベンジ消費」や、DX推進による既存ビジネスへの影響、デジタル庁の創設による社会変化、後継者不足による「中小企業127万社の廃業問題」など、ビジネスを取り巻く環境変化にもキャッチアップが必要です。
複雑化している社会の中で、今後人びとの価値観がどのように変化し、どのようなプロダクト(商品やサービス)が注目され、どのようなマーケティングが必要になるのか。
2021年の話題を振り返りながら、来年以降の予測や行動指針を詳しく解説します。

株式会社まぼろし 取締役CMO
株式会社メンバーズ キャリアカンパニー 技術顧問
1975年、栃木県宇都宮市生まれ。Webサイトの企画、設計、プロジェクトマネジメント、リスティング広告、ソーシャルメディア運用、ランディングページ設計、SEO、アクセス解析などのWebマーケティング全般を担当。特に、ライティング業務とクライアントワークが好き。
主な著書に『Web標準の教科書』(秀和システム)、『ウェブの仕事力が上がる標準ガイドブック』シリーズ(監修・共同執筆、ボーンデジタル)、『いちばんよくわかるWebデザインの基本きちんと入門[第2版]』(共著、SBクリエイティブ)など。
社団法人 全日本能率連盟登録資格 Web検定 プロジェクトメンバー。

株式会社サイバー・アシスト 代表取締役社長
吉村酒造株式会社 代表取締役会長
一般社団法人イーコマース事業協会 会長
1972年生まれ。東海大学開発工学部を卒業後、国税庁醸造研究所を経て1997年に吉村酒造㈱入社。
2001年に同社の社長に就任。2005年に第二創業として㈱サイバーアシストを設立。
2005年から危機管理の第一人者・佐々淳行氏(故人)に師事。
現在は全国各地の公的機関や私立大学を中心に、EC・Web・SNS・マーケティング・ブランディング・老舗の経営法・同族間の事業承継・中小企業の危機管理・創業・第二創業をテーマとしたセミナーや講義に、年間100ヶ所で講師として登壇。
そのほか(独)中小機構のアドバイザー、(一社)イーコマース事業協会の第5代会長、楽天(株)の第三者委員などを務める。
まずは、今年も2021年にウエちゃん(インフォアクシア)が実施したウェブサイトのアクセシビリティ診断結果から、実際にレポートで指摘した問題点をランキング形式にしてTOP10を紹介します。昨年のランキングと比較して、何らかの変化や新しい傾向は見えたのでしょうか。スクリーンリーダーのユーザーである辻ちゃん(SmartHR)の視点も交えて、今押さえておきたいポイントを解説します。
コロナ禍が今年も続いたことによって、ウェブアクセシビリティの重要性がさらに増した1年だったとも言えます。2022年にアクセシビリティをさらに高めていくために、しっかりと押さえておきたい2021年のアクセシビリティのトピックスを皆さんとシェアします。

株式会社インフォアクシア
代表取締役。
診断・評価、ガイドライン作成、教育・研修、ツール開発などを通じて、主に企業のWebサイトおよびWebアプリケーションのアクセシビリティ確保をコンサルティングしている。
国内外のアクセシビリティ・ガイドライン策定にも従事しており、W3Cの「WCAG2.0」と「WCAG 2.1」、および「JIS X 8341-3:2004」と「JIS X 8341-3:2010」の原案作成に参画。2012年10月~2019年6月までWAIC(ウェブアクセシビリティ基盤委員会)の委員長、2014年度には「JIS X 8341-3:2016」原案作成委員会の委員長を務めた。現在は、W3Cの「WCAG 3.0」の策定に参加している。
また、IAAP(International Association of Accessibility Professionals)より、日本人で初めてCertified Professional in Web Accessibility (CPWA)として認定されている。

株式会社SmartHR
先天性の全盲で仕事や日常生活のあらゆる場面でスクリーン・リーダーを介してコンピューターを利用しているエンジニア。
約20年間のWebアクセシビリティ向上の経験を生かして、Webアプリケーションを初めとした業務システムのアクセシビリティを高める活動を行っている。
全ての人がストレスなく業務システムを活用できるようにするため、自社サービスのアクセシビリティ向上に注力する傍ら、社内外でアクセシビリティを高めるためのコンサルティングや啓発活動を行っている。
無料でオープンソースのスクリーン・リーダー「NVDA」日本語チーム副代表、日本視覚障害者ICTネットワーク設立準備メンバー、筑波技術大学非常勤講師を兼任。
昨年からクラウドネイティブな優れたWebサービスが増えてきました。特にデザイン制作プラットフォームの「Canva」やプロトタイピングツールの「Figma」、メモやタスク、プロジェクト管理等のオールインワンツール「Notion」などが多くのユーザを獲得しています。
Adobeもこの潮流から外れることなく、クラウドベースの協調型コラボレーションワークを実現する新しい機能、プラットホームを発表しました。ブラウザーだけで完結できるデジタルスペース(Creative Cloud スペース/カンバス)やWeb版のPhotoshop、Illustratorなどがベータ版として公開される予定です。
このセッションでは、10月26日〜28日に開催された「Adobe MAX 2021」を振り返りながら、今後のWeb制作/デザイン制作に影響を与える新機能や新サービスについてご紹介します。

Instructional Designerとして企業や学校を対象に教育設計や教育マネジメントなどを実施。
また、クリエイティブ活動におけるAI(人工知能)活用のプロジェクト、AIシステム/ロボティクス関連の実証実験に携わる。2017年より、Adobe Community EvangelistとしてCreative Cloud製品のイベントなどに登壇。
2021年度のAdobe Education Leader(AEL)としてクリエイティビティを高めるための教育活動に従事。
「トレンドとは最先端ではない、時代に最適化されつつある現象である」をキーワードに毎年レポートしている「Webデザイントレンド」セッション。
昨年に引き続き、原一浩・矢野りん・フォルトゥナ坂本邦夫の3人で Web デザイントレンドセッションをお届けします。
新型コロナウィルスと共に生きる生活も2年目となった2021年は、ワクチン接種が大いに進んだ一年でした。リモートワーク化も進み、人々がインターネットに触れる機会も増えたことと思います。世界の変化はWebデザインにも変化を与えているのでしょうか。
15年目を迎えた本セッションのソース元は、海外で話題になったサイト約2,000、定点観測しているグローバル企業500社、上場企業3,400社、地方自治体1,700サイトのキャプチャアーカイブ。
加えて、今回新しく「スタートアップ」についても取り上げます。以前から希望があったスタートアップ企業のWebデザインのトレンドを取り上げます。
現在のWebサイトのトレンド、今後トレンドになるかもしれない「きざし」について見ておきたいポイントを独自のランキング形式で紹介していきます。サイトのビジュアル、ユーザーインターフェースの表現の潮流を一緒に探っていきましょう。
Webサイトのデザインに関わる人はもちろん、ディレクションに関わる方やWeb担当者や自治体関係者、エンジニア、発注者、経営者に至るまで幅広くお楽しみいただける、オススメのセッションです。

1998年に独立し、同年、ウェブデザイン専門のメールメディアの発行を開始。Webデザインやフロントエンド、バックエンドなど雑食的にいろいろな仕事に関わるかたわら、Webデザイントレンドを通して情報発信を行ってきた。上場企業・自治体・グローバル企業および海外サイトなどを定点観測し続けている。
雑誌への寄稿多数。主な著書に『React、Angular、Vue.js、React Nativeを使って学ぶ はじめてのフロントエンド開発』、『プロセスオブウェブデザイン』、『ウェブデザインコーディネートカタログ』など。

株式会社LegalForce デザイナー
北海道足寄町生まれ。女子美術大学芸術学部芸術学科卒。
プロバイダーの制作担当や、音楽制作会社のプロモーション関連コンテンツ制作担当を経て、2008 年よりフリーランスでアプリデザインに従事。メーカの製品情報のレスポンシブデザイン対応プロジェクトや製品情報アプリ開発などを手掛けた後、2011 年バイドゥ株式会社にキーボードアプリSimeji を売却。同社のプロダクト事業部制作チームのマネージャーとしてアプリ開発とかマーケティング向けクリエイティブやデジタルコンテンツの制作、運用などをやったりもしましたがここ最近長男が俺もデザイナーになりたいなどと言い出し初め、そろそろ次のShiftに挑む時期だなあ。とじっと手をみる。身長152.2cm。

1973年、大阪府東大阪市生まれ。関西大学文学部史学地理学科卒業。
2004年、色彩に関するノウハウをまとめたウェブサイト「基礎からわかるホームページの配色」を公開。以後、ウェブ制作・コンサルティングを主な業務としながら、書籍や雑誌などへの寄稿・セミナーなどで、ウェブにおける色彩環境の向上を使命として活動。
主な著書に『ウェブ配色 決める!チカラ 問題を解決するコミュニケーション』(ワークスコーポレーション)、『ウェブ配色 コーディネートカタログ』(技術評論社)、監修に『ウェブデザイン&配色の見本帳』(エムディエヌコーポレーション)。
a-blog cmsエバンジェリスト。

株式会社サービシンク代表
1994年にインターネットに出会う。1996年、大学在籍時に仲間とWeb制作を事業として始め、Web制作黎明期から多くの大手企業のサイト制作に携わる。
2000年から不動産ポータル会社の制作、2005年から制作会社役員などを経て、2010年に96年から代表をしていた個人事業主から法人成りする形で不動産業界特化のWeb制作・システム開発を行う株式会社サービシンクを立ち上げ、代表取締役に就任。
ユーザサイト・業務用サイト(管理画面系)を、中長期的な運用までを見越したスクラッチ開発のシステムサイト設計を得意とする。
UI/UXデザイン、SEO、UCD、システム・インフラ、マーケティングまで全般の知見をもち、現在も制作現場で設計〜プロジェクトマネージャーとして従事。
CSS Nite、WCANなどWeb制作者向けのセミナーには長年多数登壇。
2005年からWebディレクターとしての「Webディレクションやってますブログ」を続け、2020年よりWebディレクターへの情報提供のためのポッドキャスト「Webディレクションやってますラジオ」を毎週金曜深夜に放送中。
終演時間は若干の延長の可能性があります。
2つの金額設定を設けています。
もちろん CSS Niteの運営を応援したい方、お金が余ってしかたない方は、個人であっても「経費で参加」のチケットを選択していただくことはウェルカムです!
| 時間 | # | ステージ | 時間 |
|---|---|---|---|
| 13:30 | オープニング | ||
| 13:40 | 1 | マークアップ | 45分 |
| 14:30 | 2 | マーケティング | 45分 |
| 15:20 | 休憩 | ||
| 15:40 | 3 | アクセシビリティ | 45分 |
| 16:30 | 4 | アドビ | 45分 |
| 17:20 | 休憩 | ||
| 17:40 | 5 | Webデザイントレンド | 75分 |
| 18:55 | エンディング | ||
| 19:00 | 終了 |
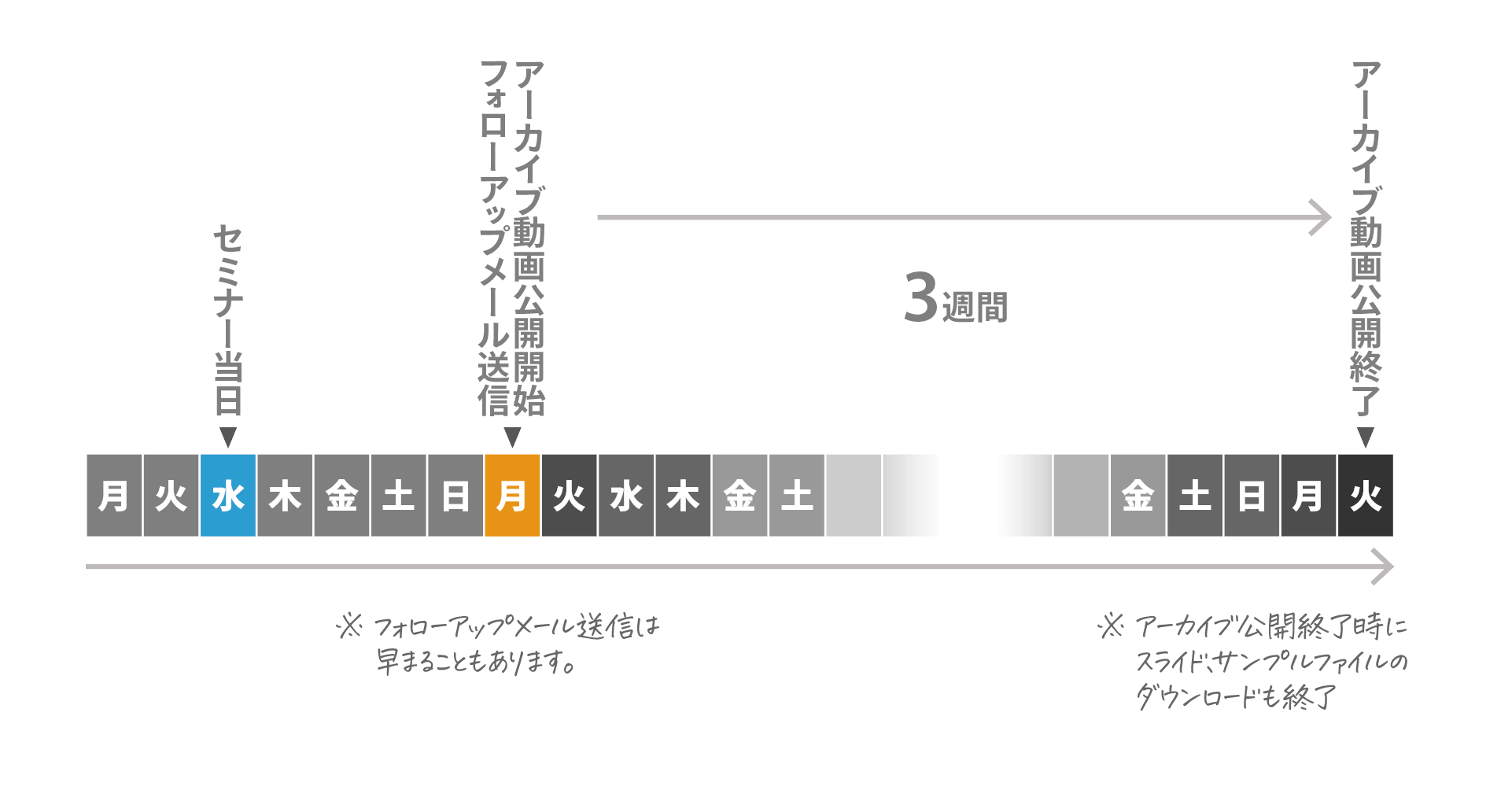
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。

領収書はDoorkeeperから発行ください。
https://support.doorkeeper.jp/article/36-receipt
それでは困るという方は、PDFに限り発行しますので、フォームからご連絡ください。
会社から複数名にて参加される場合には、まとめてお振込いただき、振り込み後にご一報ください。
検討中です。
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
休憩時間は前後します。
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
迷ったら、こちらをご覧ください。

CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
Join community