申し込み受付は終了しました
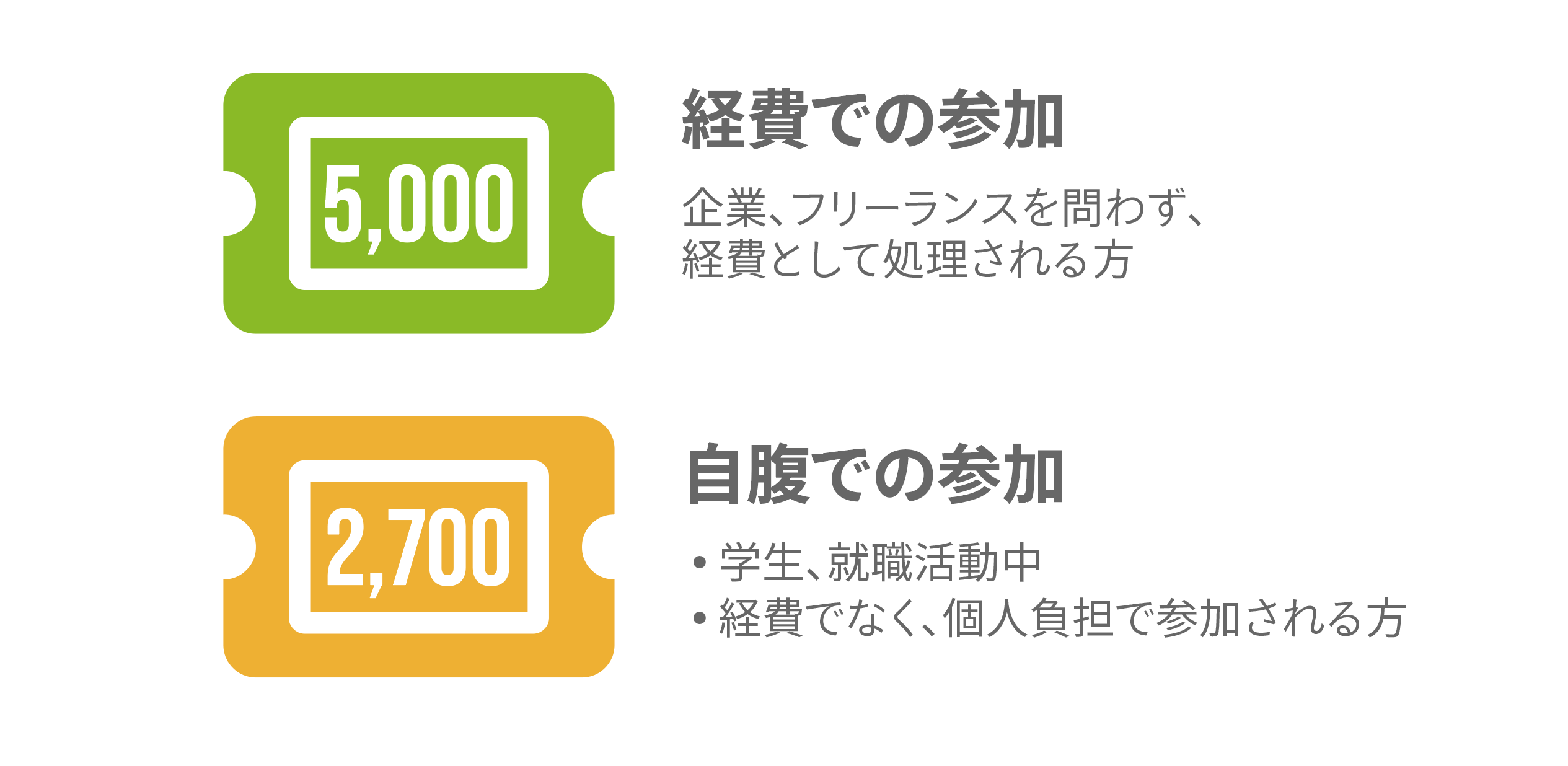
| 経費での参加 | 5,000円 前払い |
|---|---|
| 自腹での参加 | 2,700円 前払い |
| 協賛企業枠 | 無料 |
| 出演者、スタッフ | 無料 |
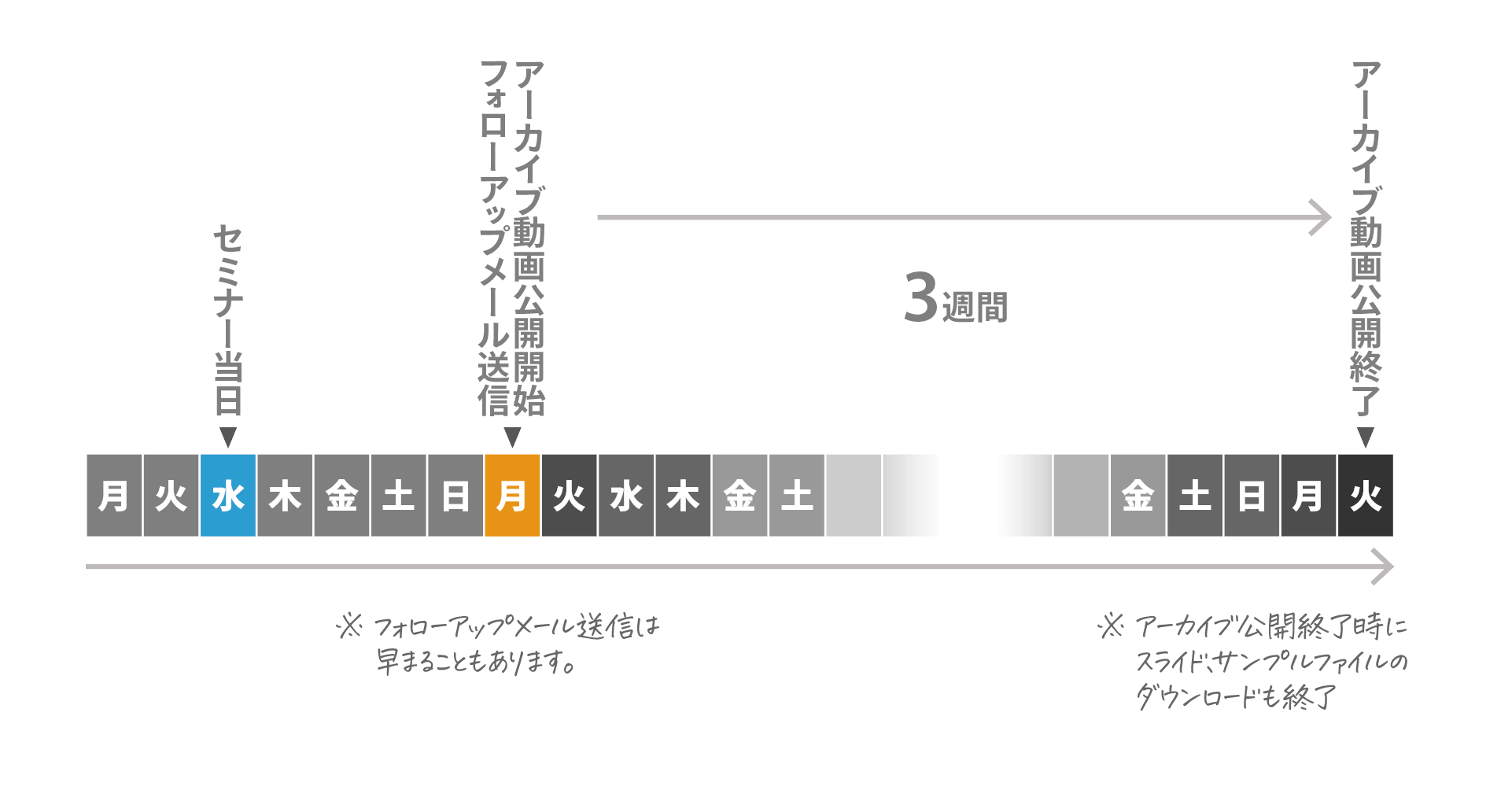
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
CSS Niteの出自であるコーディング特集。4つのセッションで構成します。
Sass公式が現在推奨する新しいSassの規格がDart Sassです。2020年にLibSassが非推奨となったため、その1年後の2021年10月に@importは非推奨になります。
Dart SassではLibSassで使われている@importが使えなくなり、@useを使うことになります。その他にも環境設定や記述ルールの変更範囲が大きく、移行時期を迷っている方も多いのではないでしょうか。
移行できていない方に向けて、Dart Sassで変更となる内容の紹介と移行後のメリット・デメリットを紹介。すでにDart Sassを使っている方には、弊社の実例を元にDart Sassの便利な機能をいくつか共有します。

株式会社 FLAT 代表取締役
フロントエンド/コーディング専門制作会社
テクニカルプロデューサー/マークアップエンジニア
受託制作会社でコーダーとして勤務後、2016年にコーディング専門の株式会社FLATを設立。フロントエンドやバックエンドのエンジニアが在籍し、コーディングからWeb全般の制作まで実装を行っている。FLATではフロントエンド全般の制作ディレクションや、エンジニアのマネジメントを担当。エンジニア経験を活かして若手の育成にも力を入れている。実践的なマークアップ技術全般が得意分野。夫と愛犬のスパンと仲良く暮らす。典型的なO型。
Web Designing(2020年12月号)一歩先ゆく「Adobe XD」使い方ガイド
初心者からちゃんとしたプロになる HTML+CSS実践講座(2020年8月)
WordPressで作る 今日からはじめるウェブサイト(2014年4月)
CSSにはなんてたくさんの書き方があるのでしょう。
さまざまな実装方法があるCSSですが、最終的なスタイリングが同じなら、便利な書き方・分かりやすい書き方をしたいものです。
例えば「基本は親要素の50%幅、だけど最大500pxかつ最小200px」の指定があったとして、実は1行で実装できるのをご存じですか?
このように「既存の実装方法でも問題ないけど、より楽な新しい書き方がある」例を紹介します。

Increments株式会社
2017年に株式会社エイチームに入社。クレジットカード、ライフエンディング、住宅ローン、家計の節約、不動産、自動車……と各種サービスを担当。2020年よりグループ会社であるIncrements株式会社にて主にQiitaの開発に携わっています。
ウェブサイトやウェブアプリなどでも表層のデザインの透明化が進んでいる今、改めてサイトやアプリに掲載する情報の基盤である文字が重要です。
neccoではできるかぎり文字が読みやすく、伝わりやすくするためのタイポグラフィとデザイン制作を心がけ、グリッドシステムと平行してデザインを調整、改善していきます。
サイトの制作過程においてどのようにグリッドシステムをつくるのか?どのようにグリッドシステムをデザインに活かすのか?についてタイポグラフィと実例を交えてお話します。

株式会社necco
代表取締役 | クリエイティブ・ディレクター / デザインエンジニア
オフィス仲介、外国人専用ゲストハウスなどの不動産業界にて自社ブランディング・ウェブマーケティングに従事。ウェブサイトの解析、広告運用、多言語サイトの制作を経験。2016年株式会社neccoを設立。現在は秋田市と東京での2拠点にて活動中。全8名の小さいデザイン会社です。
WordPressの最大のお祭りであるWordCamp Kyoto 2017・WordCamp Osaka 2018やCSS Nite LP64「Coder's High 2019」, WCAN 2020 Design Special登壇など社外でも積極的に活動中。 好きなものは猫、読書、デザイン、建築、Apple。2匹の猫と仲良く暮らしています。現在はJamstackなサイトアーキテクチャ、Grid System, 音楽づくりなどに夢中です。
ダークモードとは画面の背景を黒基調にしたデザインのこと。OS側での設定の他、人気アプリやWebサイトで続々対応されています。これまでは明るい部屋でモニターを眺める方が多かったと思いますが、スマートフォンの普及で暗い場所でも画面を見る機会が増え、夜間目に優しいダークモードが増えてきているわけですね。
今回はCSSでできるダークモードに対応したWebページ制作の方法やコツを紹介します。

Webクリエイターボックス
日本で2年間グラフィックデザイナーとして働いた後、カナダ・バンクーバーにあるWeb制作の学校を卒業。カナダやオーストラリア、イギリスの企業でWebデザイナーとして働いた。現在はWebサイト制作のインストラクターとして教育に携わっている。著書「1冊ですべて身につくHTML & CSSとWebデザイン入門講座(SBクリエイティブ)」は2019年度CPU大賞 書籍部門の大賞を受賞。
終演時間は若干の延長の可能性があります。
2つの金額設定を設けています。

もちろん CSS Niteの運営を応援したい方、お金が余ってしかたない方は、個人であっても「経費で参加」のチケットを選択していただくことはウェルカムです!
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。

会社から複数名にて参加される場合には、まとめてお振込いただき、振り込み後にご一報ください。
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる