申し込み受付は終了しました
| 事前購入(カード決済) | 3,800円 前払い |
|---|---|
| 事前購入(銀行振込) | 4,500円 前払い |
| 協賛企業枠 | 無料 |
| 出演者、スタッフ | 無料 |
Coder's High HAMWORKS Specialと題して、次の2本で構成します。
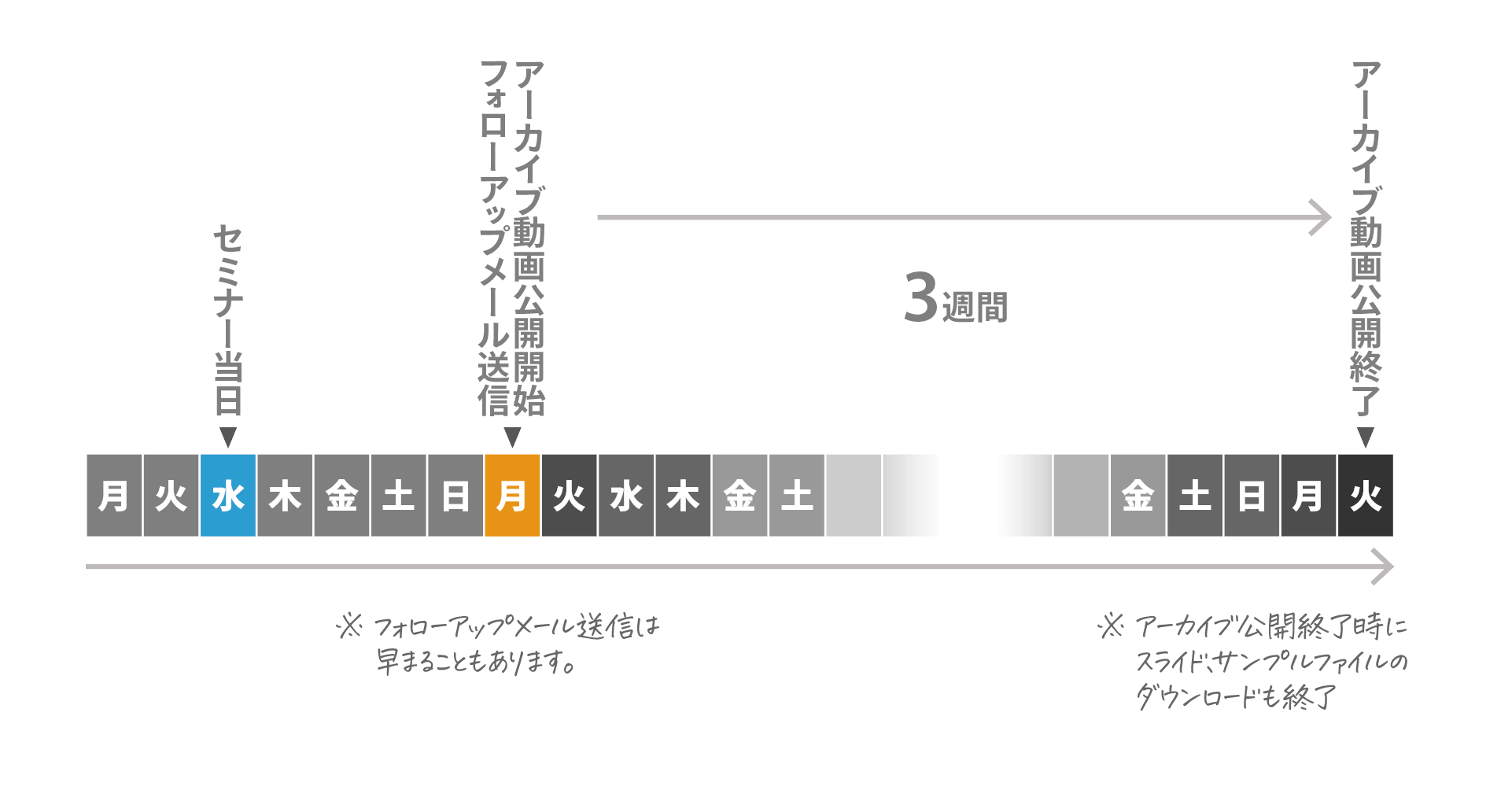
当日参加できない方も、こちらにお申し込みいただければ、後日アーカイブ(録画)を視聴いただけます。
なお、イベント開催日以降のお申し込みはできません。
数年前は gulp.js や Grunt.js を使い、SassファイルのCSS 変換や JavaScript の結合、画像の圧縮、書いたコードのエラーチェックなど、作業の様々なことを自動化してきたビルド環境。デザイナーでもそれらツールを活用してきて、いまでも現役で活用されているところを見かけます。私も以前はgulp.jsを活用し、その便利さを自身の勉強会でも伝えてきました。
しかし、ビルド環境をつくる壁があり、手間で使わないまま開発をしてしまうプロジェクトもまだまだあります。特にCSSやJavaScriptはビルド前提でコードが書かれることが多いですが、HTMLについては導入されていないことが多いです。また、HTMLの開発で多いのは、共通部分をPHPやSSIインクルード前提に作られているサイトにもかかわらず、ローカルの確認環境が用意されていなく、オンラインのサーバーにアップしないと見れない、という場合も多く耳にします。
このセッションでは、最近のビルド環境をどのように構築し、複数人でも共有しやすく、ローカルの確認環境を用意しやすくするかの再確認と、CSSやJavaScriptだけでなく、HTMLでもビルドするメリットなどをお話します。

株式会社HAMWORKS
代表取締役 / フロントエンドエンジニア
(´°ム°`)
(´ ºムº `)の人。北海道札幌市在住。2016年2月に株式会社HAMWORKSを設立し、代表取締役に就任。HTML & CSS & JavaScriptのコーディングや、CMSを利用したWebサイト構築などを得意としている。
2009年より札幌のWebデザイナーなどのコーディングをしている人向けの勉強会「SaCSS」の主催・運営を行い、ほぼ毎月セミナーやハンズオンの勉強会を開催していたが、コロナ禍現在お休み中。
昨今の現場は、React や Vue など各種 JavaScript のフレームワークが、単純なサイトの構築からWebアプリ構築まで幅広く利用されています。少し前までは jQuery を利用してた部分も React や Vue などに置き換わり、JavaScript 単体のメソッドや関数を駆使して構築することが多くなりました。
このセッションでは、ググり方がわからないのに、昨今のフロントエンド開発の現場でよく利用される JavaScript 単体のメソッドや関数などをピックアップし、サンプルコードを交えて紹介します。JavaScriptのコードで、見たことがあるけどどのような機能なのかわからなかったり、「そんな書き方があったの!?」と思うようなモダンな書き方などをご紹介します。
ES2015以前では、オブジェクトへの呼び出しを rectangle.width でアクセスしていました。
ES2015以降には、分割代入という機能が実装されました。この機能は、例にあるように { } オブジェクトからデータを抽出して変数として割り当てることができます。
``
// ES2015以降
const rectangle = {
width: 200,
height: 100,
ham: '(´°ム°
}
const { width, height } = rectangle;
console.log(width); // 200
console.log(height); // 100
console.log(ham); // ham is not defined
// ES2015以前
console.log(rectangle.width); // 200
console.log(rectangle.height); // 100
console.log(rectangle.ham); // (´°ム°)``

株式会社HAMWORKS
フロントエンドエンジニア
2016年から株式会社HAMWORKSに入社。Movable Typeを用いたサイトのテンプレート設計・実装を得意としている。
主な業務はフロントエンド全般を担当し最近では JavaScript を用いたWebアプリなどを React・Vue を利用した実装にも携わっている。 好きなことは自宅の庭作りをしたり植物を育てたりすることで、SNSでは園芸用のハッシュタグ #園ジニア #園芸エンジニア として日々公開中
JavaScript の基礎的な部分にフォーカスした勉強会で、ハンズオン形式で課題を書きながら学ぶ勉強会を主催しています。不定期ではありますが現在はコロナ渦のためオンラインにて開催を行っています。
ハンズオンとして参加される方は、Zoomの視聴用のデバイスと操作用のPCを分けてご用意いただくのがオススメです。
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。

CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる