申し込み受付は終了しました
| 事前購入(カード決済) | 3,800円 前払い |
|---|---|
| 事前購入(カード決済) ※読者割引『豊富な作例で学ぶ Adobe XD Webデザイン入門』を購入された方 | 3,300円 前払い |
| 事前購入(銀行振込) | 4,200円 前払い |
| 協賛企業枠 | 無料 |
| 出演者、スタッフ | 無料 |
| 出版記念セミナー割 | 2,800円 前払い |
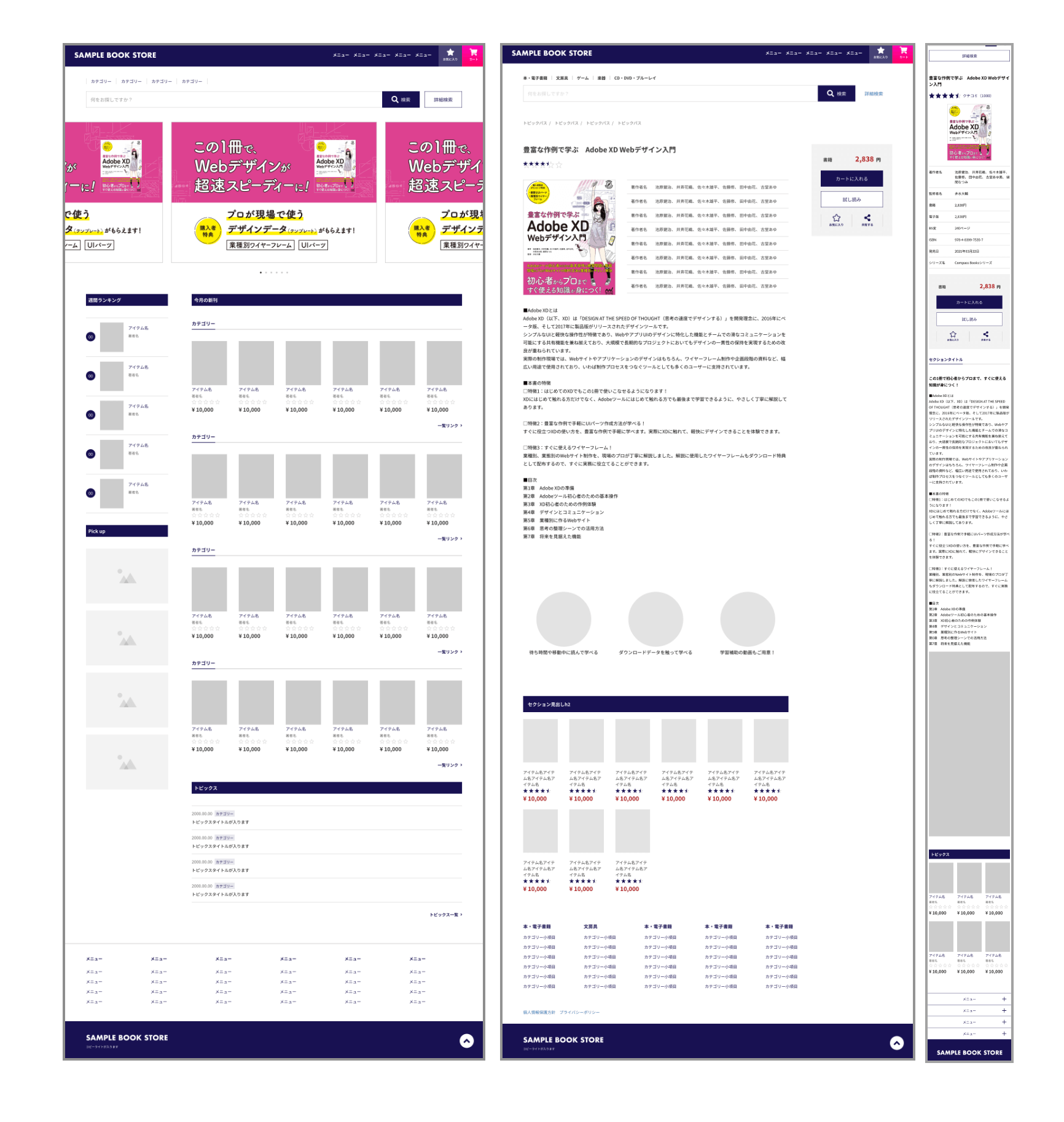
2021年3月に刊行された『豊富な作例で学ぶ Adobe XD Webデザイン入門』の著者3名をお迎えし、ECサイトのデザイン(ワイヤーフレームからカンプ)を3人で制作していく工程をライブで実演いただきます。
共同編集やCCライブラリなどの連携機能を活用したXDによるデザイン制作のワークフローの流れを疑似体験できます。
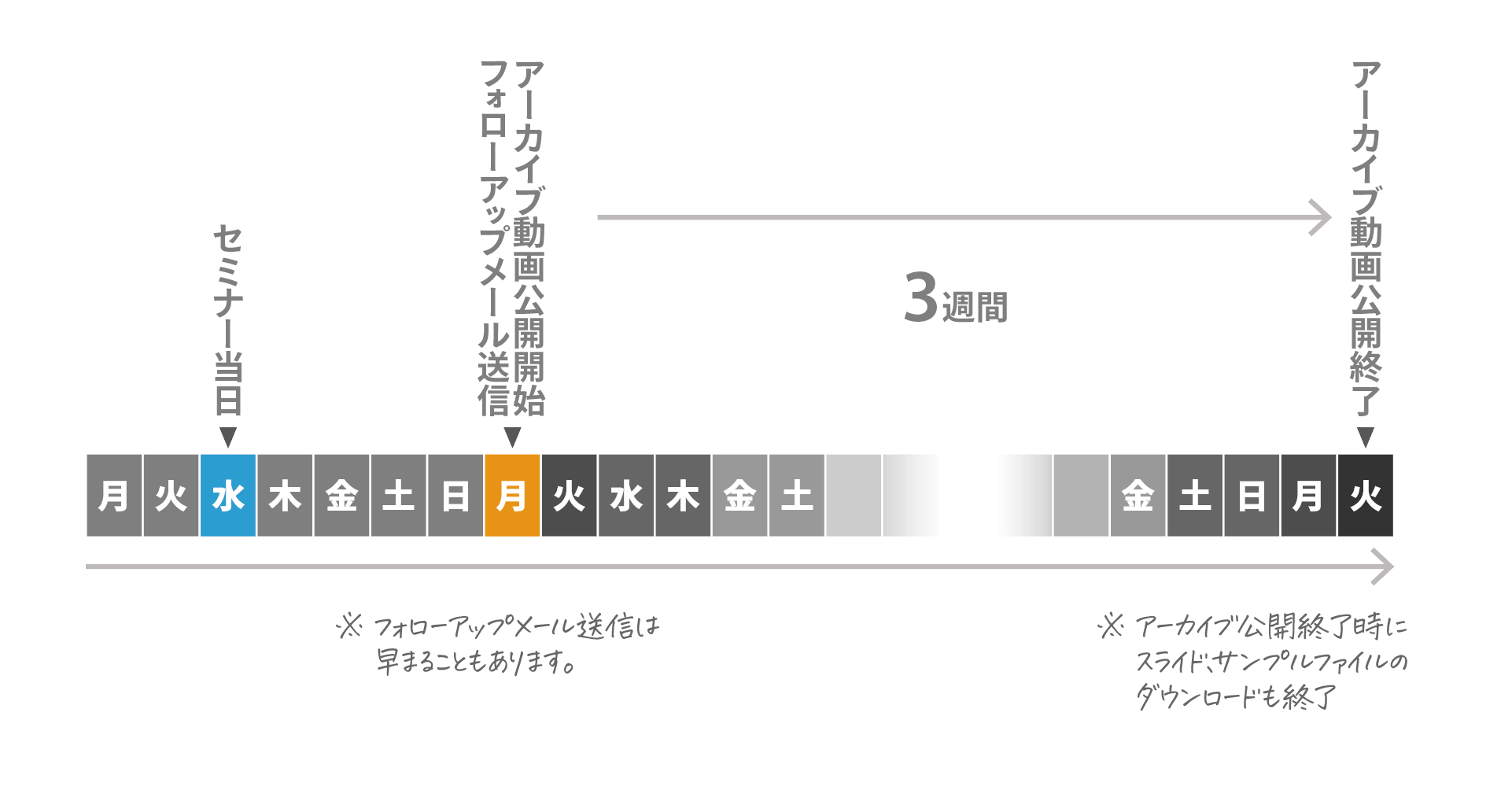
当日参加できない方も、こちらにお申し込みいただければ後日アーカイブ(録画)を視聴いただけます。
ワイヤーフレームやカンプ制作における、Adobe XDの上手な活用法を紹介します。
書籍『豊富な作例で学ぶ Adobe XD Webデザイン入門』の著者3人でトークをしながら、共同編集データをリレーして、白紙から完成までライブで操作しながら解説します。
パーツごとの細かな作り方ではなく、実際の制作ベースの全体像を通して進行するので、明日からXDを活用したいと思っている全てのXDユーザーが、各々の学びを得ることができます。
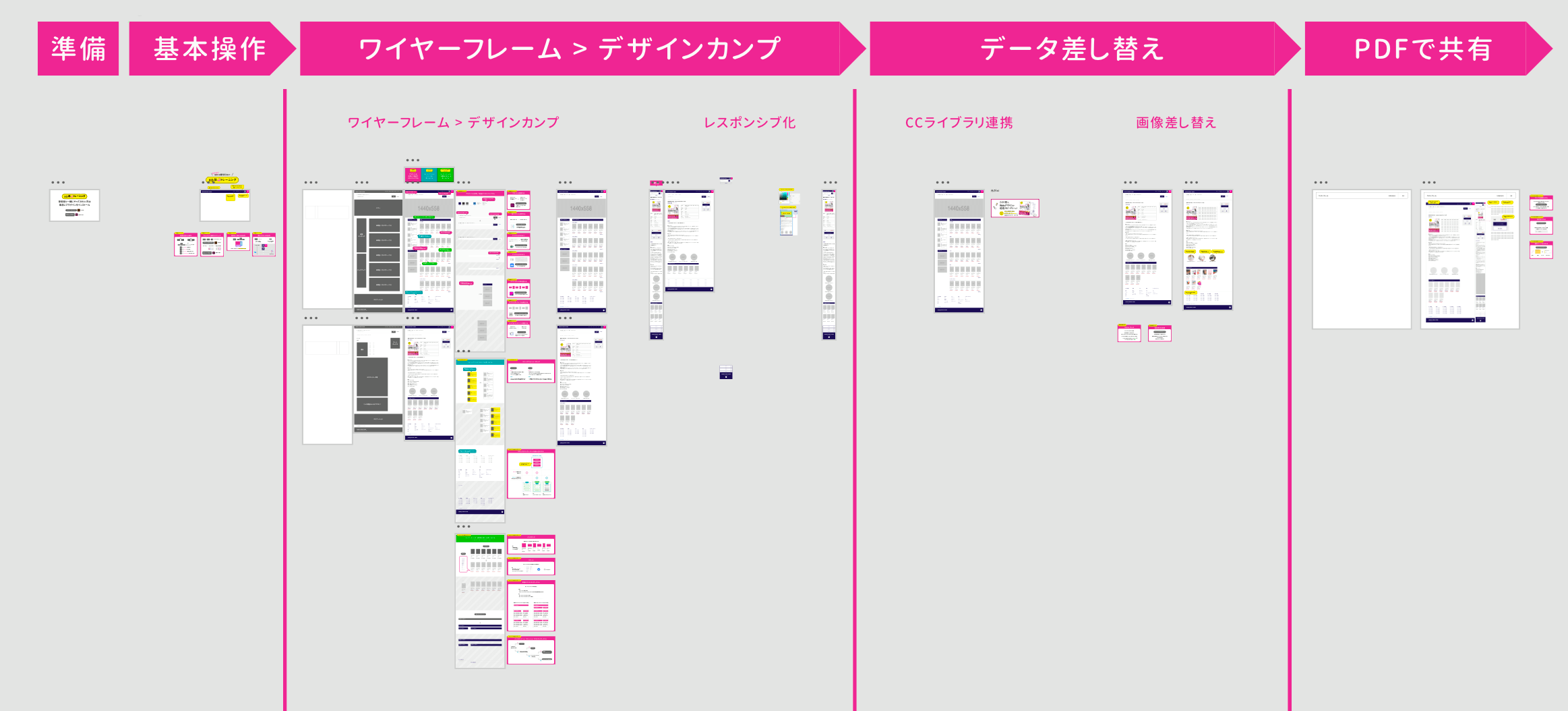
「ワイヤーフレーム → デザインカンプ → PDF共有」という一連の流れに沿って、実務ベースでデモを中心に構成します。
XDデータを2日前に共有しますので、一緒に手を動かしながら聞いていただけます。



広島のウェブ制作会社勤務 / フリーランスデザイナー。県内外の企業サイト、パンフレットなどの制作に従事。実務を通してAdobe XDやIllustratorの操作を探求し、そこで得た気づきをSNSで発信。2019年からAdobe XD ユーザーグループ広島の運営に参加し、地元デザイナーのコミュニティづくりに取り組む。

有限会社アップルップル / デザイナー
2018年にアップルップルに入社し、CMSの公式テーマや多言語展開含むWebサイトなどのデザイン業務に従事する。翌年に「Adobe XD ユーザーグループ名古屋」の運営を始め、セミナーの登壇などを通じて社外での活動を展開。

株式会社アンティー・ファクトリー / デザイナー
グラフィック・ウェブデザインを習得し、2018年独立。フリーランスとして2年間活動した後、現職の制作会社でウェブデザイナーとして従事。現場で制作を行うかたわら、法人研修などで教育にも携わる。
お申し込みの時点で『豊富な作例で学ぶ Adobe XD Webデザイン入門』を購入されている方には読者特典として500円割引いたします。
ハンズオンとして参加される方は、Zoomの視聴用のデバイスと操作用のPCを分けてご用意いただくのがオススメです。
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。

CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
CSS Nite(シーエスエス・ナイト)は、ウェブ制作に関わる方のためのセミナーイベント。2005年にスタートし、2022年10月で丸17年。 仙台、大阪、岡山、札幌、甲府、神戸、福岡、長野、青森、名古屋、沖縄、福島など首都圏以外での“地方版”なども開催しています。地方版は、現地の有志などにより主催・運営されています。 これまでに、800回を超える関連イベントを通して、のべ75,000名...
メンバーになる